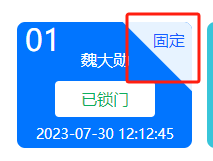
上一篇文章我们说了如何利用element做一个折叠面板,细心的朋友有没有发现,下面的样式中右上角有一个三角形,其实css的三角形很好画,有的公司甚至还会把画一个三角形当做面试题,属实是一个冷门又重要的知识,这里来记录一下。
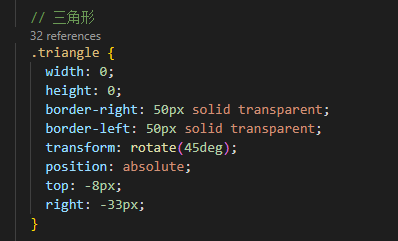
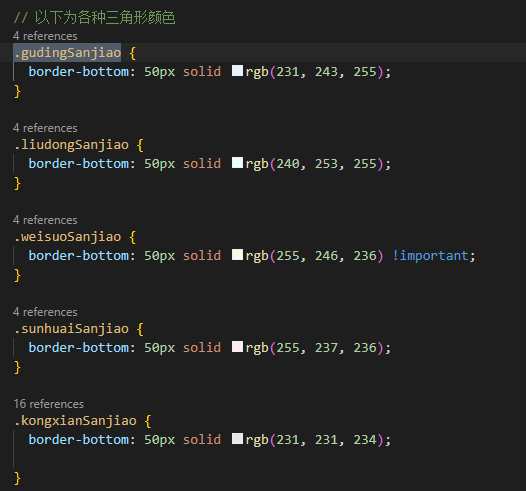
最简单的其实就是用边框border来做一个三角形,给定一个宽度和高度都为 0 的元素,其 border 的任何值都会直接相交,我们可以利用这个交点来创建三角形。也就是说,border属性是三角形组成的。只要我们设置其他三个边的颜色为透明,就能得到一个三角形。


这样我们就得到了一个三角形,至于为什么要用transform:rotate(45deg)来旋转一下,这里是因为用的是底边,而设计图需要一个朝向右上角的三角形。这样通过旋转我们得到了想要的三角形,在通过定位把三角形移动到右上角,这里有个小技巧,我们可以设置整个大div为overflow:hidden,然后定位的时候可以稍微超出一点,这样尖锐的三角被隐藏,我们就得到了一个头部有弧度的三角形。