我们写页面时经常需要实现类似根据城市首字母找到对应城市的功能。之前在html中可以利用给元素添加id的方法,通过a标签锚链接到页面对应位置。如
< a href ="a.html#first">从其他页面跳转到a.html页面的#first处
但是在使用avm框架的时候发现,框架不支持使用a标签,更不支持锚链接了,只能找寻其他方法。
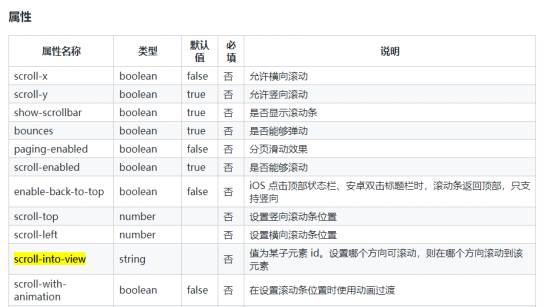
看了一下官网,发现avm所提供的scroll-view组件中有提供一些方法帮助实现此功能。

scroll-view组件的scroll-into-view属性,可以通过设置子元素id的方法滚动到该元素所在位置。
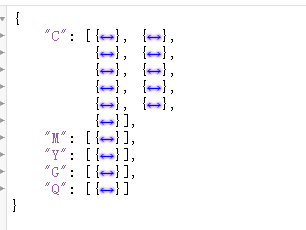
后端返回的接口类似这样的格式。所以要取到子元素id需要用到Object.keys方法,有关Object.keys的内容可以点击此链接>>查看。


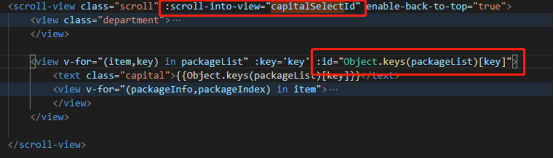
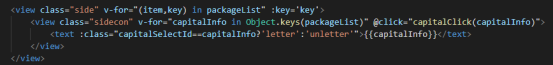
将子元素的id设置为首字母。通过改变scroll-into-view属性的值滚动到所在位置。


这样便可以实现类似锚链接的功能。












