
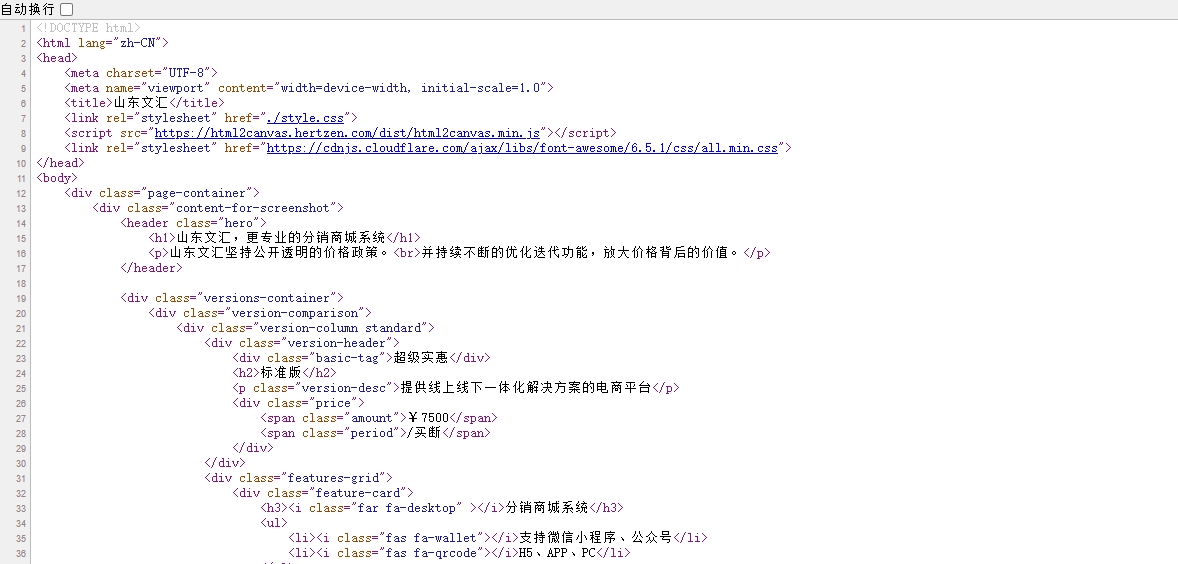
网页开发入门编程-前端开发
网站开发的编程语言涵盖了多个方面,这些编程语言不仅为网站页面提供稳定、高效、安全的运行环境,也确保了用户体验的流畅与便捷,下面就让小编来跟大家简单聊一下网页前端开发的入门编程有哪些:1、什么是前端开发
2025-04-01

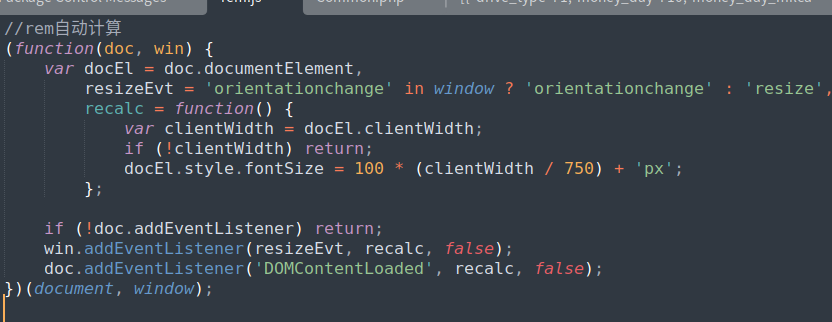
css自动计算 REM 的实现与应用
在现代 Web 开发中,为了实现移动端的响应式布局,通常会使用 rem 单位来定义样式尺寸。本文将通过一段代码解析其功能实现原理,并通过一个案例展示如何在实际项目中应用这段代码。这段代码的功能是根据设

css的背景图片渐变
最近在更新官网项目,有这样一种效果,图片的背景颜色为灰色,当鼠标移入div内时,会变化背景图片,结合我们上一篇文章讲的,在同一模板中使用不同的css,会给使用者更流畅的体验,同时降低维护成本。

迅睿cms中在同一模板使用不同的css背景图片
大家可以看到以下内容,顶部有一个大的背景图片,核心功能处鼠标移动上去也会显示另一张背景图片,这两个内容不同,所以在后台中肯定算作两个字段。 我们使用缩略图和核心功能背景图

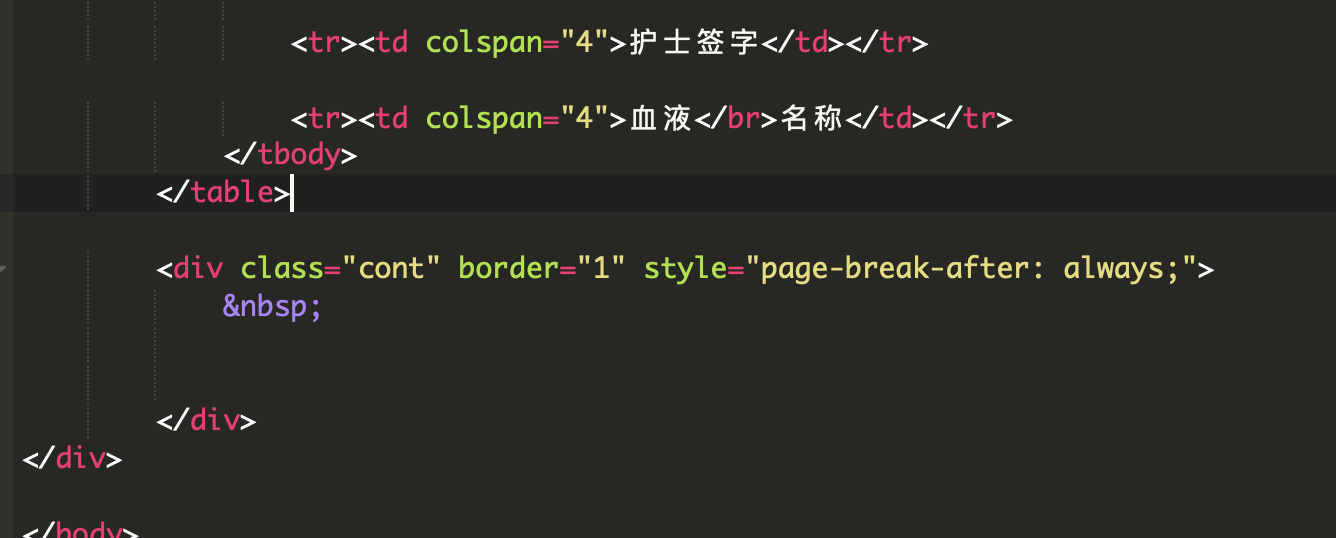
CSS打印分页属性为什么有的浏览器不生效,是浏览器兼容问题吗?
在通过浏览器实现打印各种单据的时候,如果一张A4可以打印完的话是不需要分页功能的,但是很多情况下是需要分页来保证打印的内容正确无误的。我们在打印一些表格的时候,这些表格通常都是用css标签写出来的表格

结合wow.js+animate.css实现滚动加载动画
想让网页动起来,我们可以借助animate动画库,里面提供了丰富的动画效果。首先引入animate.css文件,可使用cdn或本地引入然后给需要动画的元素添加类名:具体的动画和其对应的类名可以去官网查








