在通过浏览器实现打印各种单据的时候,如果一张A4可以打印完的话是不需要分页功能的,但是很多情况下是需要分页来保证打印的内容正确无误的。
我们在打印一些表格的时候,这些表格通常都是用css标签写出来的表格,由于css没有直接的属性来实现打印分页功能。但是我们可以通过一些技巧来实现这个功能。
常用的就是page-break属性,有page-break-before和page-preak-after属性来设置在哪个节点进行分页。直接在节点部分加上css属性就可以了。
.page-break-after {
page-break-after: always;
}最近的项目中我们也是有一个打印的页面需要分页功能,但是吧我写页面和测试打印功能的时候用的是谷歌浏览器,打印时候的分页是正常的,于是就直接上线了,结果在客户使用过程中发现了问题,他在使用默认浏览器和qq浏览器的时候,没有分页功能,导致打印的结果是错版的。
在客户给我反馈之后我就检查了代码,好像是没有问题,但是我用qq浏览器测试的时候,确实是不生效没有分页。
于是我就各种测试和寻找解决方案,因为这类似的问题跟代码就没关系了就是规范的问题或者兼容性的问题,最后经过无数次的测试和寻找解决方案之后发现,如果该属性的div或者table没有内容的话,就会出现这种情况,有点无语的样子。
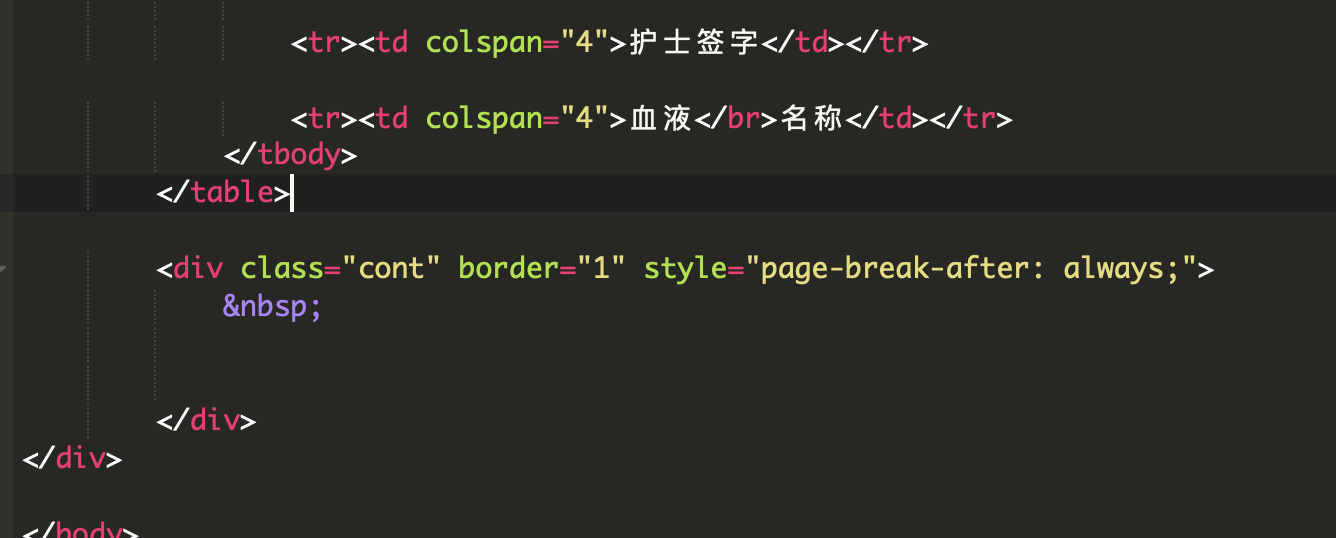
最后的解决方式也很简单,就是给空的div中间加上空格或者 ;占位就可以正常打印了。