今天做页面的时候看到了折叠面板,当然最简单的当然是用css的display:none配合js来改变,但是动画的方面可能需要自己写,而且如果有类似手风琴类型的只能有一个为打开状态,又需要额外的判断,所以这里推荐elementUI的折叠面板,通过solt插槽来改变其中的内容和标题。

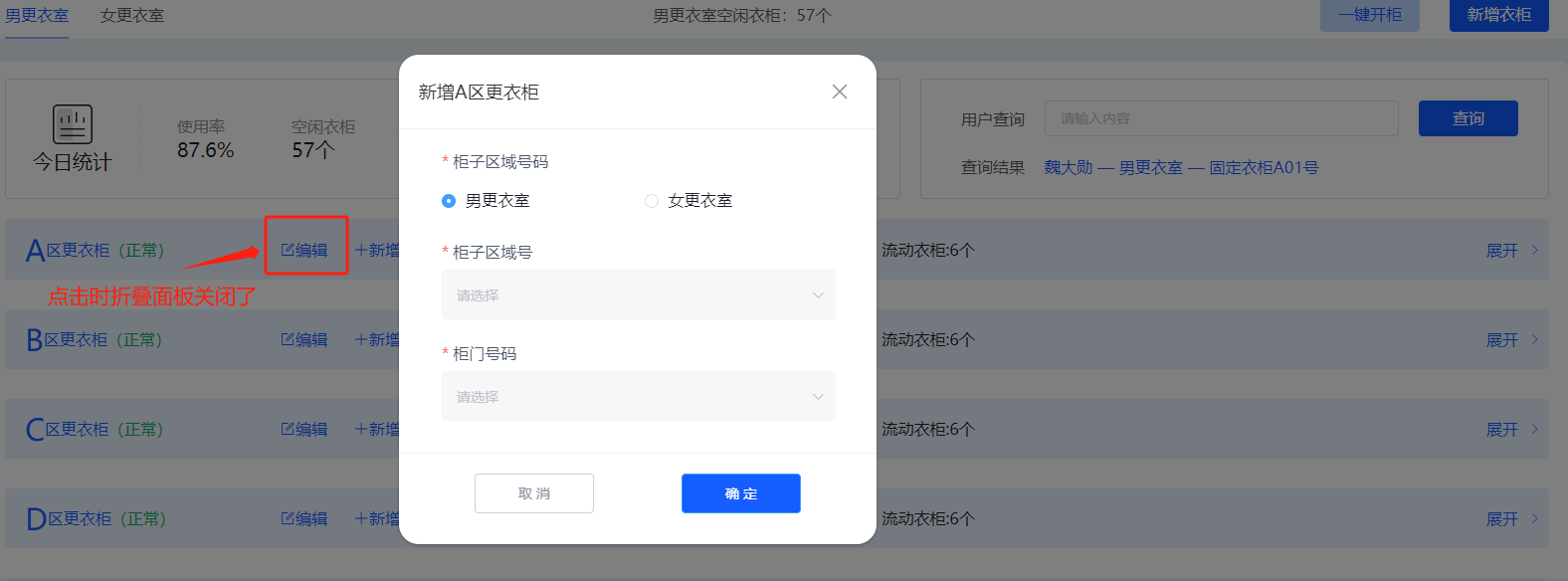
看一下设计图,与element有冲突的在于四个按钮和右侧折叠展开和右侧ui图标,其余就是普通的div+css就能解决。

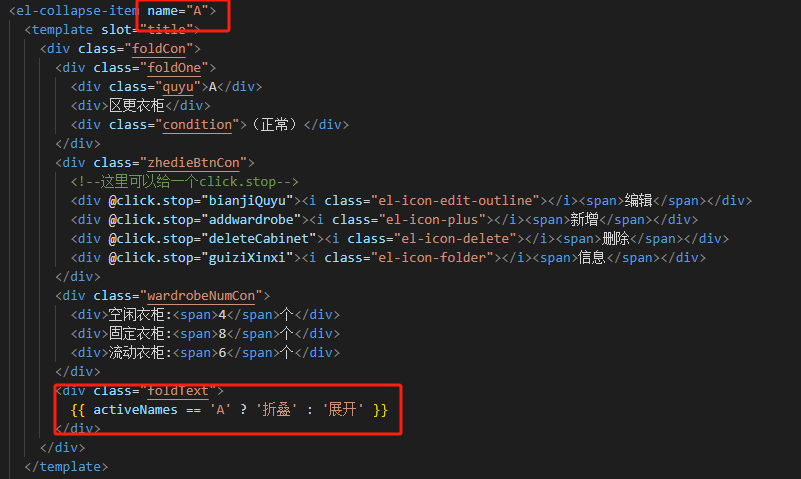
首先,我们使用@click为四个按钮绑定点击事件。发现点击时弹窗正确显示,但是点击编辑按钮时折叠面板自动折叠了。

其余三个也是一样的情况,为什么会出现这种情况呢?查阅了一下资料,原来是因为js的事件冒泡,由内到外进行事件传播,出发了父元素的折叠事件,于是添加了@click.stop得以解决。
右侧的文字和箭头问题。
查阅一下element的资料。发现当处在手风琴模式下,value值为折叠面板的name,而普通模式下是一个数组,能拿到name那么问题就很简单了。

我们通过拿到value绑定的值并使用三元运算来动态改变右侧文字,文字的问题解决。
关于箭头的问题,如果对定制需求不大,可以直接通过::v-deep强行改变element本身的css。
如果有定制需求,我们也可以自己写图标,这里element也提供了大量的图标,我们通过使用’’>改变class的名字就能获取element里的各种图标。在通过前文所说的三元运算来修改i本身的css,给原本i设置transform: rotate(0deg);transition: all .2s;然后当折叠面板被选中,添加新的css设置transform: rotate(180deg);就能实现自定义的转换,并具有动画效果。

上一篇: vue功能实现之计算属性
下一篇: Css基础-画一个三角形












