想让网页动起来,我们可以借助animate动画库,里面提供了丰富的动画效果。
首先引入animate.css文件,可使用cdn或本地引入
![]()
然后给需要动画的元素添加类名:

具体的动画和其对应的类名可以去官网查看。

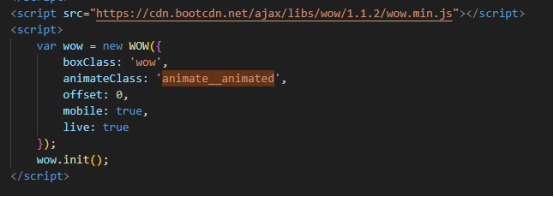
这样就基本实现动画效果了,但除了刚进入页面的可视区域能看到动画效果外,其余非可视区域在还没滚动到位置的时候动画效果就已经播放完了。我们需要一个工具来实现滚动到谁谁播放的功能。这时我们就要用到wow.js,首先引入js库,并给wow初始化,如图所示:

然后在加了animate类名的元素前面加上”wow”类名。

Wow.js还提供了四个DOM属性来控制动画的时间、次数和距离。
1、data-wow-duration:更改动画持续时间
2、data-wow-delay:动画开始前的延迟
3、data-wow-iteration:动画的次数重复(无限次:infinite)
4、data-wow-offset:开始动画的距离(与浏览器底部相关)
关键词:












