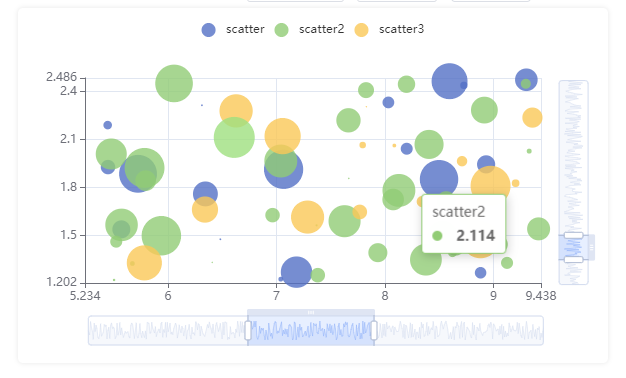
之前给大家讲过如何通过控制数据的间隔来实现避免x轴过于拥挤,其实还有另外一种方法就是设置滚动条,其实echarts是有滚动条这个属性的只不过很丑,如下图


这个属性叫做dataZoom,有缩放的滚动的功能,感兴趣的大家可以了解一下,但是我们这里只需要滚动条,那该怎么办呢?其实完全可以配合css解决这个问题。
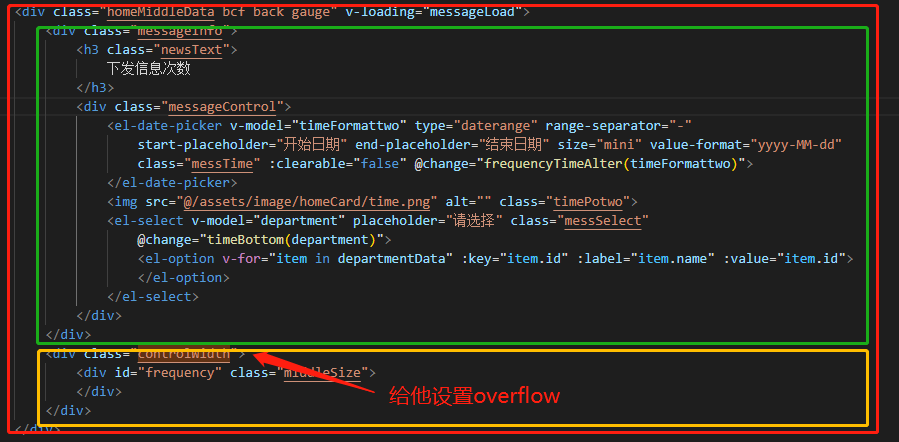
这里给大家看一下我的区域划分。

红色的部分为一个div,绿色的头部是一个div,黄色是一个div,css有一个属性叫做overflow,当他的属性设置为hidden时,超出的文字或者图片就会隐藏。还有他的衍生属性overflow-x,这个属性设置为auto时会自动检测内容是否超出,超出显示滚动条。
注意,这里不能给红色的div设置overflow,因为这样,当黄色框超出时,滚动条会出现在红色方块下方,绿色方块会随着黄色方块一起滚动。所以我们要给黄色div设置overflow,在这个div里面放echarts的图表。

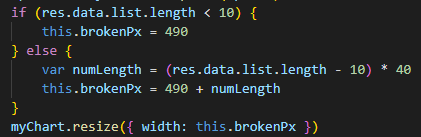
Css的部分说完,我们再来说一下echarts部分,echarts本身自带一个方法myChart.resize(),能够让图表自适应,我们也可以设置宽高,让它成为固定值。
以下是我的动态宽度的例子,以10条数据为界限,每多一条数据多出40像素,这样图表的每一条数据就会以一个大致固定的宽度无线向右延伸,overflow就会自动显示滚动条。

这里刚开始是想找刻度与刻度之间的最小宽度来实现的,但我翻了翻官方文档确实没找到。min和max是最小刻度和最大刻度的限制,刻度之间的宽度应该是自适应的。0.0。
下一篇: Echarts清空画布


)

)
)






