自动切换是大屏中常用的表现方式,会让你的页面表现得没有那么死板,今天来教给大家一个简单的自动切换,首先,自动切换其实就是一个定时器,每隔几秒钟的时间重新调用echarts的渲染,通常的接口中可能会包含多条表格数据,这种情况为了保护内存,就不需要多次请求,而有的是每次请求给予一条数据,这种情况需要多次请求,这里我们以一次请求多条数据为例子。
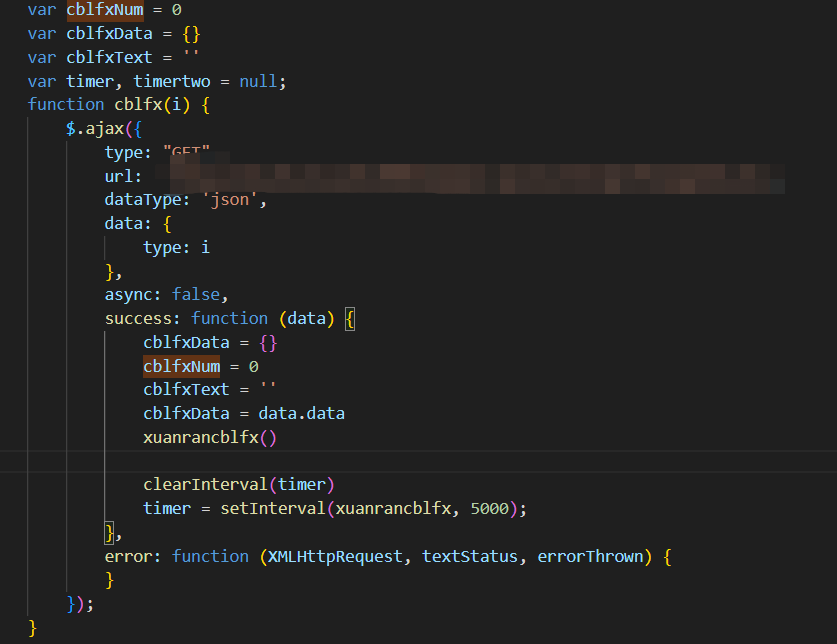
首先,我们需要请求接口,这里很简单,可以用ajax

首先 你需要定义一个类似索引值的数据,并在接口请求成功后把他重新规定为默认值(这里因为我需要请求这一接口中的其他数据,如果没有需要可以不写),然后触发echarts的渲染函数,直接触发一次,然后五秒后定时器会开始重复渲染,注意,定时器一定要先清空一次,防止多个定时器同时进行。

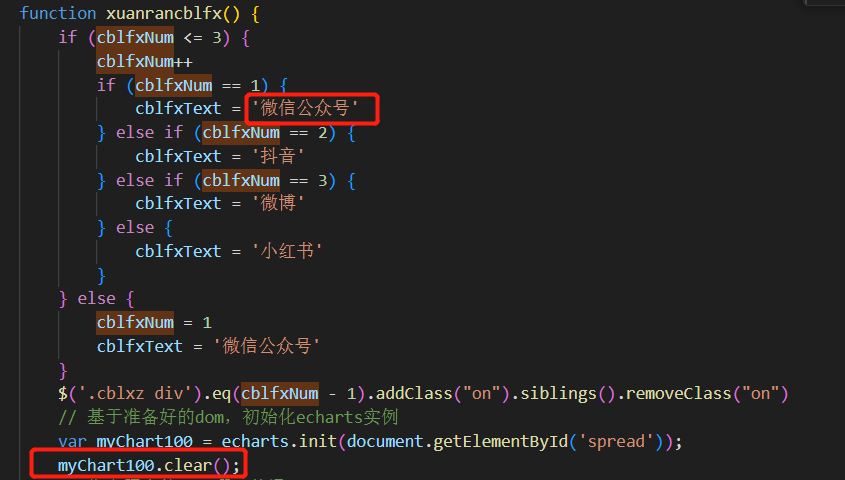
在echarts中,我们每次请求都会把类似索引值加1,当他等于不同的值得时候赋予不同的数据(这里可以对照自己的接口定义),注意下面的红框,我们在每次更新数据前都需要清空画布,达到echarts重新加载的效果,页面就会显得很生动。
看一下循环:当第一次循环0→1,然后循环第二次1→2,2→3,3→4,当第五次的时候重新变为1,并执行1次循环的操作,然后再1→2.....一直循环下去就能创造出简单的自动切换效果了。
上一篇: CSS如何引入与使用外部字体
下一篇: vue功能介绍之计算属性


)

)
)






