
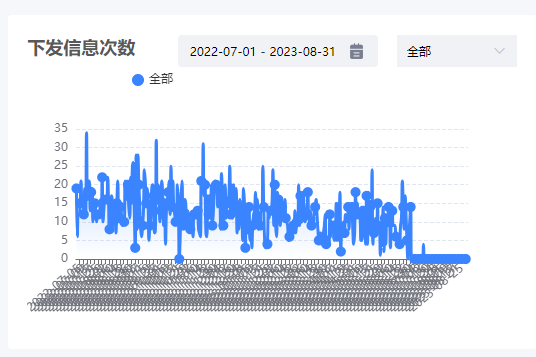
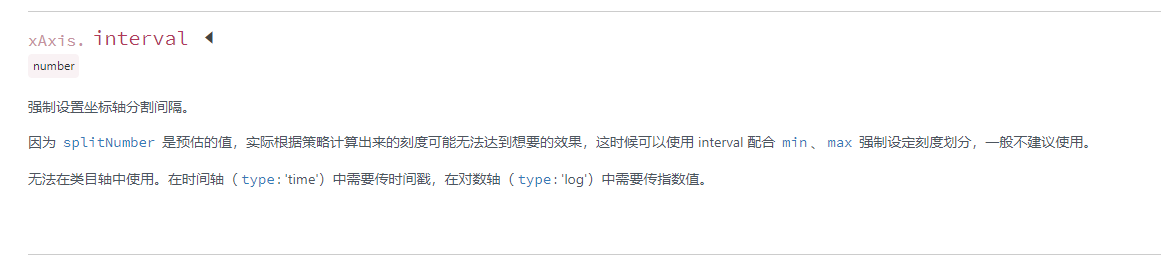
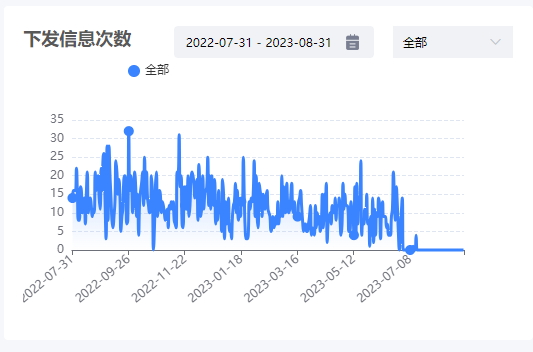
看第一张图,我们选取了22年7月31日到23年八月31的时间,发现因为时间太多而重叠在了一起,观感上很不好,而且想要看某一个时间也变的很难,为了解决这个问题于是去翻了一下echarts的文档,发现有个interval,能够强制设置坐标轴分割间隔,比如可以设置为7或者10,这种在固定的数值只在数据固定的时候才有用,如果数据过少或者过多都会造成观看的不方便。

解决方法是我们可以利用判断数据的长度,利用变量来动态改变间隔的数值。

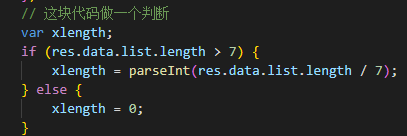
// 这块代码做一个判断
var xlength;
if (res.data.list.length > 7) {
xlength = parseInt(res.data.list.length / 7);
} else {
xlength = 0;
}如图所示,我们以7为界限,当数据量小于7的时候取0,大于7的时候我们用这个数据长度除以7并取正整数,并把xlength设置为interval的值,就能根据数值动态改变间隔长度了。

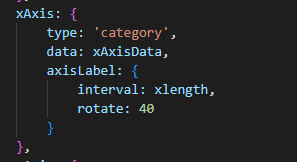
xAxis: {
type: 'category',
data: xAxisData,
axisLabel: {
interval: xlength,
rotate: 40 //倾斜
}
},这里看一下完成的效果。

上一篇: 分享几个es6中Object的常用方法
下一篇: Element表格实现不同分辨率下自适应












