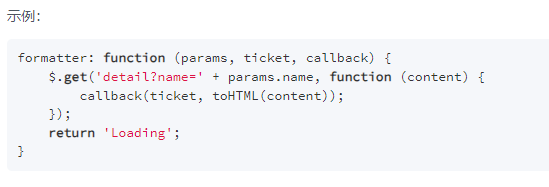
之前已经讲过如何利用formatter自定义提示框内容,echarts中示例的写法是如下图所示的,使用es5写法可以省略‘:’和function,这也是vue中普通函数的写法。


以上是需要实现的效果,使用tooltip就能实现,问题是7月15号这个标题如何能加入到提示框组件中。其他的大家可以看我的上一篇文章来实现。
去百度查阅资料,有一种解决办法是在每个data中的value添加一个新的数据。这种方法可行,但如果是几百个,几千个数据呢,我们不可能加上几千条数据。
vue中函数是不推荐使用箭头函数的,因为会使this指向变为window对象,而不是vue实例。由于惯性思维,我在写echarts的formatter的回调函数时,依然使用的是常规的普通函数写法。
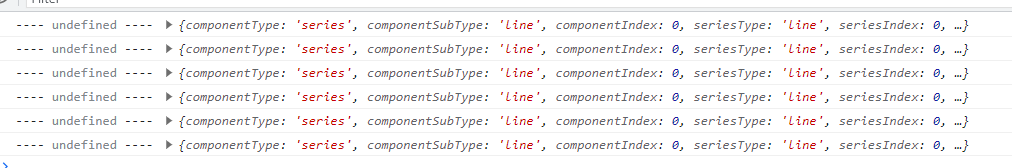
当我们使用普通函数打印this和params的时候,得到如下图片的东西,大家看,this是undefined,在严格模式下,普通函数的this就是undefined。这样在echarts中就拿不到vue中定义的数据了。

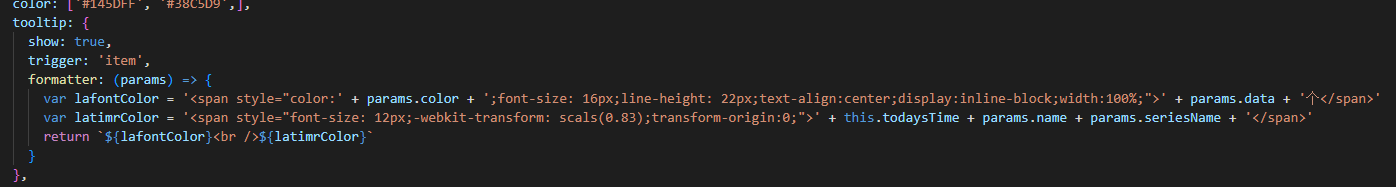
但是如果我们使用箭头函数,箭头函数this指向其所在的上下文,也就是会跃出formatter指向vue实例,这样我们就能拿到data中定义的数据了。
以下是实现的方法,贴一下代码。


上一篇: 定时器实现自动滚动
下一篇: 根据时间选择器展示echarts轴时间












