
为饼图添加对应颜色边框
大家看这张图,搭眼望去很简单,只是一个大圆套小圆,然后外侧三条数据而已。 但是仔细观察,每一条展示数据外侧都有一条对应颜色的边框,而且还要有边距,最要命的是这个。。。 噔噔咚! 是的,边框颜色是不支持回调函数的,这就意味着我们不能统一设置数据的颜色,去博客找了一圈都没有这样设置的。但是在社区却找到一个。 这里原版代码过于冗长,不给大家展示了。...

Echarts柱状图间隔变色
echarts柱状图能直观的看出来数据的多少,当有多条数据的时候,我们可以为每条数据设置它的color,从而达到多条数据多个颜色的效果。 但是有这样一个需求,不仅要求柱体是渐变色,而且还要求每隔一个都要变化一次颜色。 间隔变色可以理解成奇偶数的变化,当可以被2整除那么就是偶数,如果不能被2整除就可以理解为奇数,判断有无余数,返回不同的值就可以实现间隔变化了。 经过...

echarts巧用箭头函数获取Vue实例
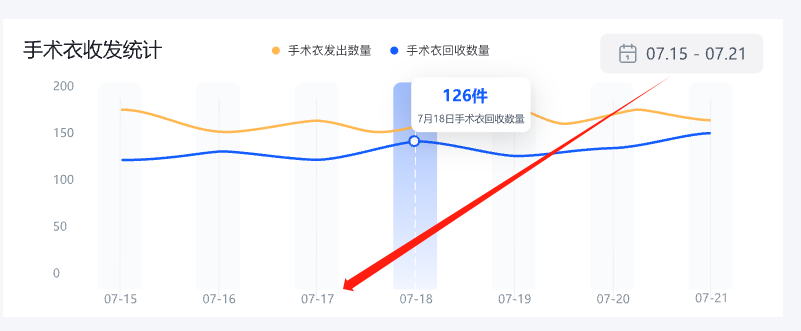
之前已经讲过如何利用formatter自定义提示框内容,echarts中示例的写法是如下图所示的,使用es5写法可以省略‘:’和function,这也是vue中普通函数的写法。 以上是需要实现的效果,使用tooltip就能实现,问题是7月15号这个标题如何能加入到提示框组件中。其他的大家可以看我的上一篇文章来实现。 去百度查阅资料,有一种解决办法是在每个data中的value添加一个新...

根据时间选择器展示echarts轴时间
今天做页面的时候有这样一个需求,element的时间选择器只能选择一星期的数据,并且根据时间选择器选择的时间展示echarts轴的时间。这里一般的解决的方法是把时间范围发给后端,后端会带着数据返回。但是,前端也可以完成时间轴的获取。 一、时间选择一星期 Element有一个叫picker-options的属性,可以控制禁止选取的日期。 它绑定data中的一个对象,对象中可...

echarts简单自动切换实现
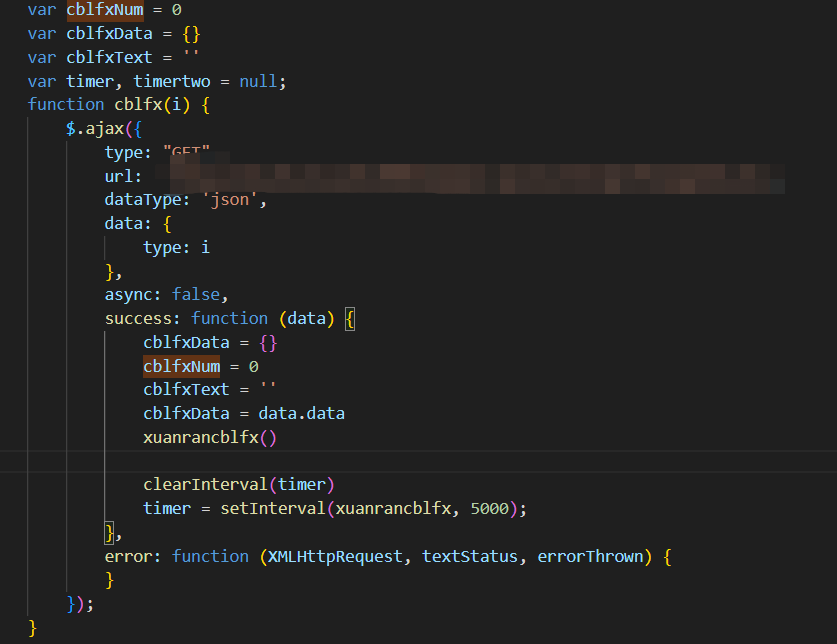
自动切换是大屏中常用的表现方式,会让你的页面表现得没有那么死板,今天来教给大家一个简单的自动切换,首先,自动切换其实就是一个定时器,每隔几秒钟的时间重新调用echarts的渲染,通常的接口中可能会包含多条表格数据,这种情况为了保护内存,就不需要多次请求,而有的是每次请求给予一条数据,这种情况需要多次请求,这里我们以一次请求多条数据为例子。首先,我们需要请求接口,这里很简单,可以用ajax首先 你需...

Echarts清空画布
今天做饼图的时候发现了一个小bug,我们进入页面一般是请求数据,渲染图表,有数据就显示,没有数据就空着,但是如果请求的时候有数据,但是请求的条件没有数据的情况呢,看下图,我点击了今日的按钮,请求了今日00:00-23:59的数据,后端返回的值夜全部都是0,但因为进入页面时请求的是本月,所以今日的数据并没有被渲染。本月和本周都因为有数据而渲染,单单今日没有被渲染肯定不是数据配置的问题。 于是去百度搜...








