
页面自适应常用的几种方式
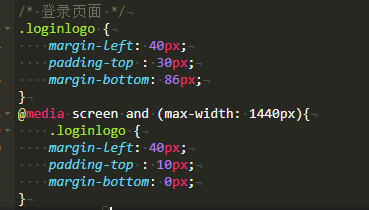
媒体查询media screen在能够初步判断目标用户的分辨率的前提下,针对改分辨率下的样式做特殊处理。我们在做web页面时最常用的单位就是像素(px),但如果使用固定像素,会导致某些分辨率小的电脑可

Echarts根据数据量控制宽度
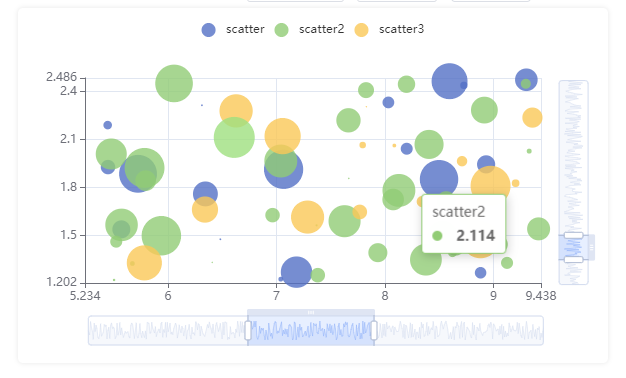
之前给大家讲过如何通过控制数据的间隔来实现避免x轴过于拥挤,其实还有另外一种方法就是设置滚动条,其实echarts是有滚动条这个属性的只不过很丑,如下图 这个属性叫做dataZoom,有缩放的滚动的功能,感兴趣的大家可以了解一下,但是我们这里只需要滚动条,那该怎么办呢?其实完全可以配合css解决这个问题。 这里给大家看一下我的区域划分。 红色的部分为一个div,绿色的头部...

Element表格实现不同分辨率下自适应
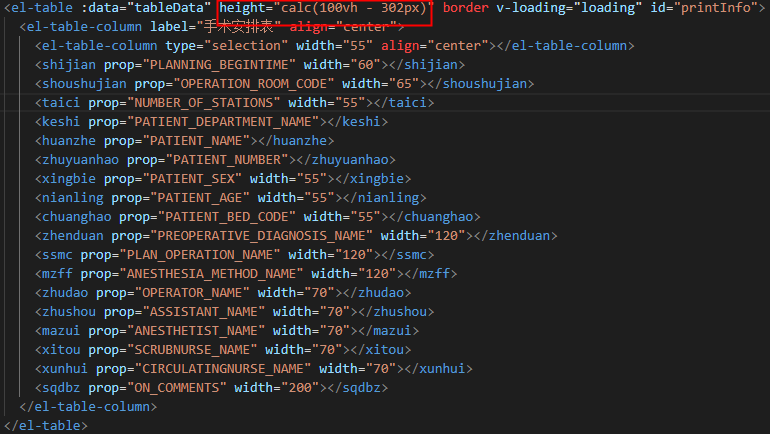
前端做网页的时候总会遇到在不同的分辨率下适配的问题,element可以为表格设定固定宽度,但是遇到不同分辨率下可能会让页面出现滚动条。 先说一下思路,在页面不是很复杂的情况下,就是获取到窗口的高度,然后减去其他div区域的高度,剩下的全是表格的。这里有两种解决思路,css属性的vh和js的window.innerHeight。Css方法: 在css3中,vh和vw是视口单位,是相对长度单位。1...

设计中文字排版怎样才更出彩?
文字编排是一种艺术创作过程,是通过艺术地手段将平面中的文字组成要素,在符合阅读逻辑的前提下加以重新组合调度,并在结构及色彩上作整合安排的一种视觉传达方式,它是一种重要的视觉传达语言,是一门相对独立的平面设计艺术,也是设计师必须要熟练掌握的一项基本技能。








