
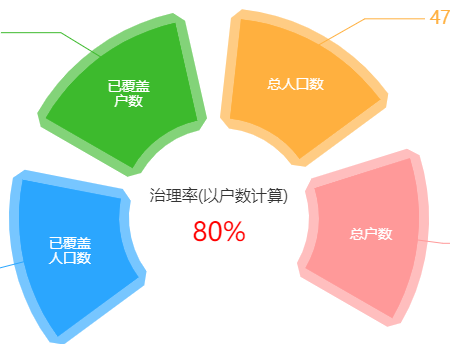
大家看这张图,搭眼望去很简单,只是一个大圆套小圆,然后外侧三条数据而已。
但是仔细观察,每一条展示数据外侧都有一条对应颜色的边框,而且还要有边距,最要命的是这个。。。

噔噔咚!
是的,边框颜色是不支持回调函数的,这就意味着我们不能统一设置数据的颜色,去博客找了一圈都没有这样设置的。但是在社区却找到一个。

这里原版代码过于冗长,不给大家展示了。可以点击这里去这里查看。
这个作者并没有统一设置bordercolor,而是通过先构造数据通过循环为每一条数据都添加一条自己的borderColor。
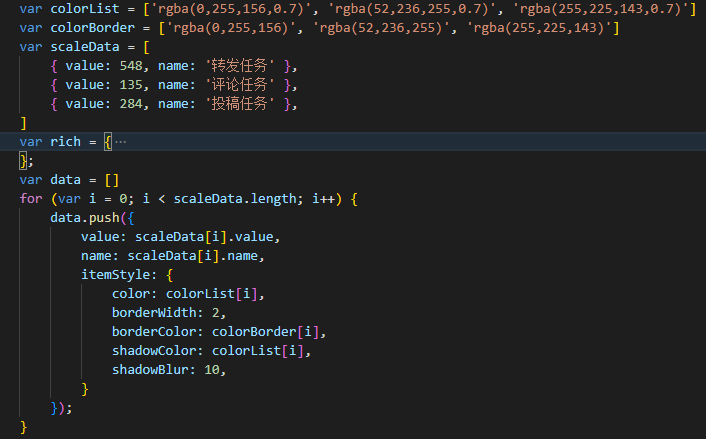
话不多说直接上关键部分代码。

首先分别构建两个数组,代表填充颜色,和边框颜色。然后在构建你的data数据,通过循环data数据根据索引值来添加对应的颜色。还需要添加阴影颜色shadowColor,给图表一种发光的效果,这里可以直接用填充颜色,然后模糊度给到10就可以。

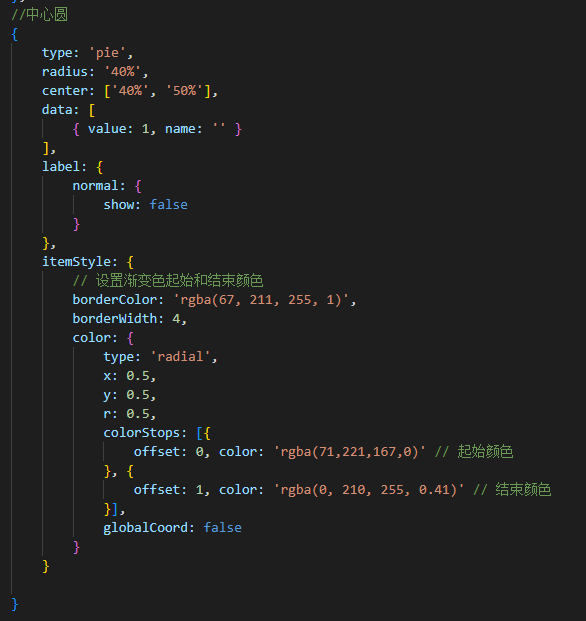
中心圆的思路与外圈相同,只是设置中心圆的宽度远远小于外全圆就可以,设置一条数据,就会展示一个圆。不要忘记关闭图例和提示框。这里如下设置渐变色就能使颜色从圆心发往四周。

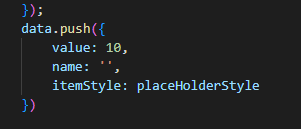
数据之间的边距肯定是夹杂在数据之中的,那我们可以在构造data数据时为他额外添加一条颜色为空,name为空的数据,这里的数据值最好不要写固定的,可以根据数据值的百分比来添加。

最后的得到这样的效果。

上一篇: Echarts柱状图间隔变色












