最近在做一个学校网站的项目,在这个项目中我用到了两种不同的搜索栏的样式,一起来分享一下。
1.首先第一种,这种可以使用css来完成,我们首先设置普通状态下的搜索框边框颜色为白色,且宽度较低,就能实现左图样式,然后当搜索栏获得焦点时,使用:focus修改搜索框宽度和边框颜色,加上动画效果就能实现


2.第二种则需要依靠jq,我们现在的文汇官网也是使用本搜索框。在默认状态下,以单icon的形式出现,当我们点击icon时,就会出现搜索框。该搜索框思路为,首先使用css隐藏搜索框和定位,定位到icon旁隐藏,然后我们使用jq。


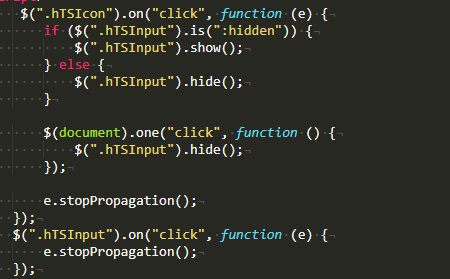
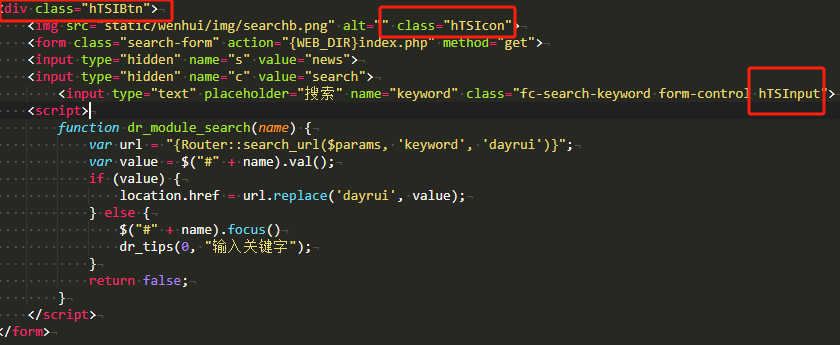
jq和html代码如下:点击icon时判断搜索框是否隐藏,隐藏则显示,显示则隐藏,点击其他任意处时隐藏搜索框,stopPropagation是为了阻止事件冒泡


关于其他jq的小技巧点击这里。
上一篇: vue3中的全局事件总线
下一篇: 迅睿cms的表单提交












