我们之前讲过一期组件通信,其中有一个vue2的全局事件总线,通过在Vue原型对象身上创建一个名为Bus的方法,因为Vue的原型对象的属性的方法都可以被Vue实例对象和VC组件实例对象访问得到,所以通过全局事件总线,兄弟组件之间也能传值。
而vue3没有了全局事件总线,$on和$emit无法使用了,如果想要使用全局事件总线就需要借助第三方插件。
这里我们呢使用mitt这个插件。
//npm npm install mitt -s //yarn yarn add mitt
通过以上代码可以下载mitt。然后我们可以封装mitt为一个单独的js文件。
import mitt from 'mitt'
const bus = {}
const emitter = mitt()
bus.$on = emitter.on
bus.$off = emitter.off
bus.$emit = emitter.emit
export default bus 然后在main.js内引用该文件
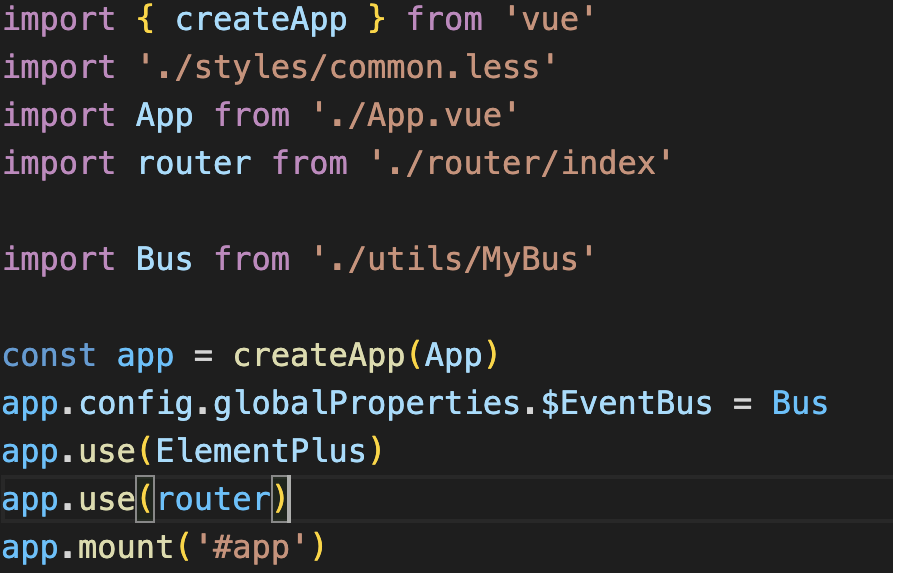
import Bus from ‘./utils/myBus’
import导入后,通过app.fig.globalProperties就能把他变成全局事件,$EventBus可以自定义名字,不重要
app.config.globalProperties.$EventBus = Bus
然后就可正常使用了。使用方法可以参考上一期,需要注意,因为vue3没有this了,我们直接写就可以,根据import引入的名字来调用。

上一篇: vue3中监听写法的改变
下一篇: 两种css+jq的隐藏式搜索栏












