需求如下:

实现效果要求鼠标通过不同的标题时,根据索引值呈现不同的下拉条内容,如果大家会自己写动画的话,实现效果肯定比使用jq好很多,而且更加灵活。
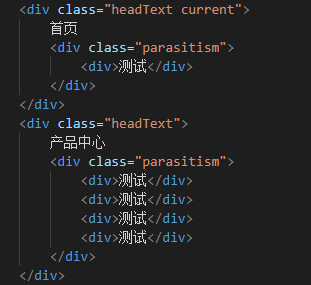
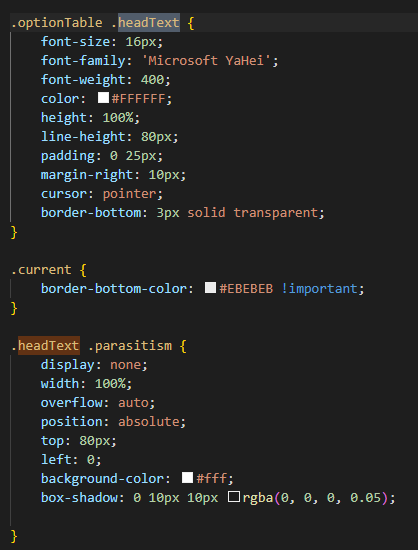
这里我们先看一下结构。parasitism被隐藏。我们这里需要给parasitism一个下方10px模糊度为10的灰色阴影


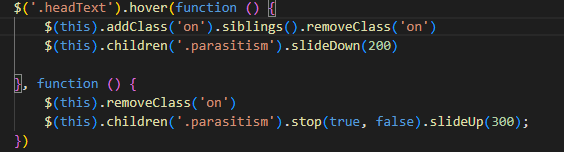
我们引入jQuery,鼠标放到导航条上可以使用mouseover与mouseout或者hover来实现,我这边为了方便使用了hover,jq还有一个方法,能够显示隐藏的盒子并用滑动的动画来展示。slideDown与slideUp能够滑动展示和滑动隐藏,设置好从开始到结束的时间。
如果我们频繁的切换标题,js会频繁地按照顺序触发slideUp函数,所以当我们移出div时,我们需要用stop函数立刻停止掉未完成slideUp动画并给一个新的slideUp动画,确保关闭动画最新且唯一。

利用了缩回和展示的一个时间差,再上一个下拉页面没有完全缩回的时候,展示下一个子页面,借助阴影,我们可以实现一个简单的消失的效果。

上一篇: 如何快速清除element表单验证
下一篇: 快捷动画库animate












