选项卡切换基于jq,所以请先引入jq。不需要很高深的代码,只需要简单了解下jq就可以做出选项卡切换。
不废话直接贴一段代码。具体可以参考下我在csdn上的博客。

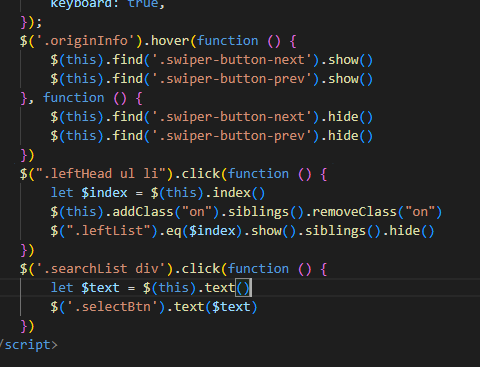
$(".leftHead ul li").click(function () {
let $index = $(this).index()
$(this).addClass("on").siblings().removeClass("on")
$(".leftList").eq($index).show().siblings().hide()
})大体解释一下,当选择.leftHead ul li的时候会记录下它的index的值,并且赋予它新的css,取消掉同级的同名css。
然后第二步,从列表中选择与.leftHead ul li的index值相等的一栏,展示,隐藏同级的其他的模块。
别忘了引入,jquery.min.js,否则切换是不会生效的。
上一篇: vue-beforeEach前置导航守卫
下一篇: 利用迅睿cms做一个选项卡切换(下)












