
大家可以看到,我的滚动条处于顶端的时候,头部的菜单也处于顶端。 
当我滚动的时候,大家发现头部的菜单随着我一起滚动了,众所周知啊,display:fixed,能够使元素固定在页面中的某一块,但是会脱离文档流,也就是说,原本元素所在的位置会被认为没有东西,其他元素就会靠过来。
如果我们直接给头部元素设置fixed的话。会出现这样的结果。

因为头部脱离了文档流,所以底部的轮播往上靠过去,又因为背景颜色是白色,所以出现了被脱离文档流的头部元素遮盖住了以下的元素,那么我们怎么避免这种情况发生呢?

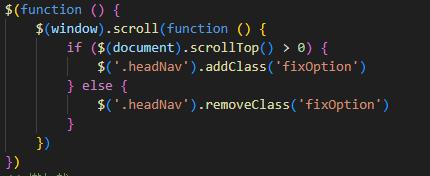
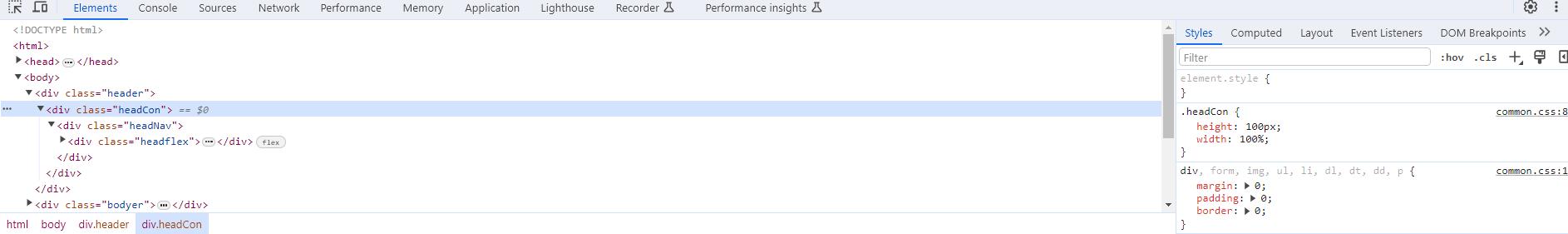
首先我们给头部父元素元素设定一个固定的高度,先不要设置fixed,我们可以利用jq的判断滚动高度,当高度大于0的才给设置fiexd,所以就像头部菜单随着我们滚动一样,头部也因为有父元素的高度撑着不会往上靠过去,而多出来的100像素颜色会被fixed的子元素盖住。这样就达成了跟随滚动的效果。