我们在纯静态网页中使用js来适配各种移动端的方法之前的文章已经讲过了,由于vue有更牛逼的插件,所以我们这里选择使用插件来适配移动端。
首先,我们安装两个插件postcss-pxtorem和lib-flexible,postcss-pxtorem会把px自动转化为rem,而lib-flexible会自动调整html的font-size。
npm install amfe-flexible -S npm install postcss-pxtorem -D
然后,我们在main.js中引入amfe-flexible。
import ‘amfe-flexible’
比较特殊的是postcss-pxtorem不用引入,我们需要根目录下创建一个新的文件,名为postcss.config.js,内容为:
module.exports={
plugins:{
'postcss-pxtorem':{
rootValue:75,//设计图的1/10
propList:['*'],//设定转化为rem的css属性
selectorBlackList:['van','weui','mu'] // 忽略转换正则匹配项
}
}
}配置完这些后,我们就能按照px的方法正常使用了,插件会自动计算rem。看个例子。
这边创建一个宽高为750*300px 的背景为红色字体为黄色的块元素。

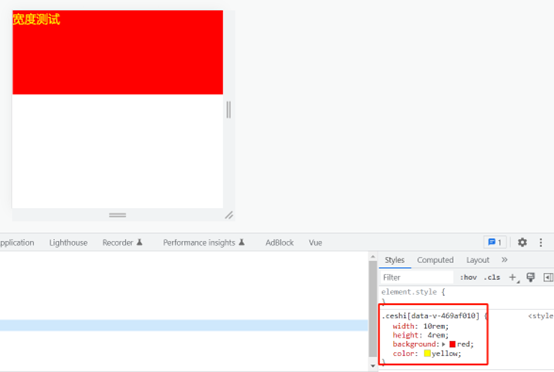
页面中可以看到自动转为了rem。

上一篇: 利用用户代码片段快速生成vue3模板
下一篇: vue移动端ui-vant的使用












