
患者交接移动端设计图签字修改留痕思路分享
患者交接 移动端设计图签字修改留痕思路分享, 举例说明病房护士填写完患者的术前信息,签完字确认物业人员送到手术室后,手术室护士查看患者信息交接单信息不符,联系不上病房护士,但是因当前交接单没完成之前,

患者交接移动端原型图设计思路
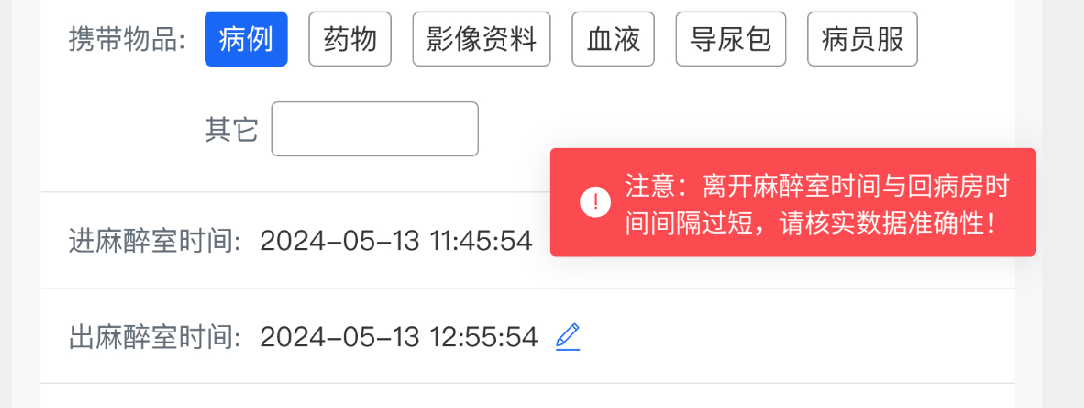
上次分享了一下患者交接 移动端原型图多科室选择和即将手术提示的设计思路,本篇是患者交接患者离开麻醉室时间与回病房时间间隔较短(少于2分钟或者后台自定义)会高亮弹窗强制提示,少于2分钟几乎不可能完成从麻

如何让Vue实现移动端适配
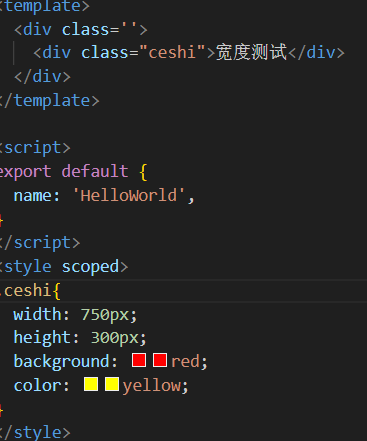
我们在纯静态网页中使用js来适配各种移动端的方法之前的文章已经讲过了,由于vue有更牛逼的插件,所以我们这里选择使用插件来适配移动端。 首先,我们安装两个插件postcss-pxtorem和li

患者交接移动端原型设计思路分享
手术室是医院的核心科室,患者交接的过程也是必不可少的,因此患者交接系统能够解决交接患者信息及时、准确、全面的保存、使用、留痕等问题,因此分享一下患者交接移动端原型图设计思路。 病房护士登

手术室护士绩效模块移动端视觉设计
在设计手术室护士绩效模块的移动端界面时,需要确保护士体验流畅且快捷,同时要清晰展示绩效计算得分,使护士能够快速理解并操作。 绩效模块依据医院手术室绩效考核方案,结合手术难易程度和实际加班

手术护理流程化管理系统中人性化小设计
手术移动护理系统中的一个人性化小设计,针对患者的个性化展示设计特色。具体来说,在所有显示患者详细信息的页面中,系统会根据患者的年龄和性别生成或切换不同的头像图标,以直观视觉的方式帮助护士快速识别和理解








