记得我们之前讲过,如何把一个表格使用插件导出为excel文件,今天这个方法和之前的方法相同,都是使用插件来快速实现简单打印功能。
我们如果没有太过细致的打印要求,可以使用vue-print,使用方法如下图所示。
首先,使用以下代码导入依赖:
npm install vue-print-nb --save
然后我们在main.js中引入vue-print
import Print from 'vue-print-nb' Vue.use(Print)

然后在我们的页面就能正常使用了,使用方法也特别简单。
就像使用v-for一样,直接在标签里加v-print=#id名。这个id名就是你要打印的区域。

v-print会尽量的保证所有的内容展示在里边,当然,如果你强制设定了表格或者图片的宽度,那么还是超出,打印不了超出的内容。

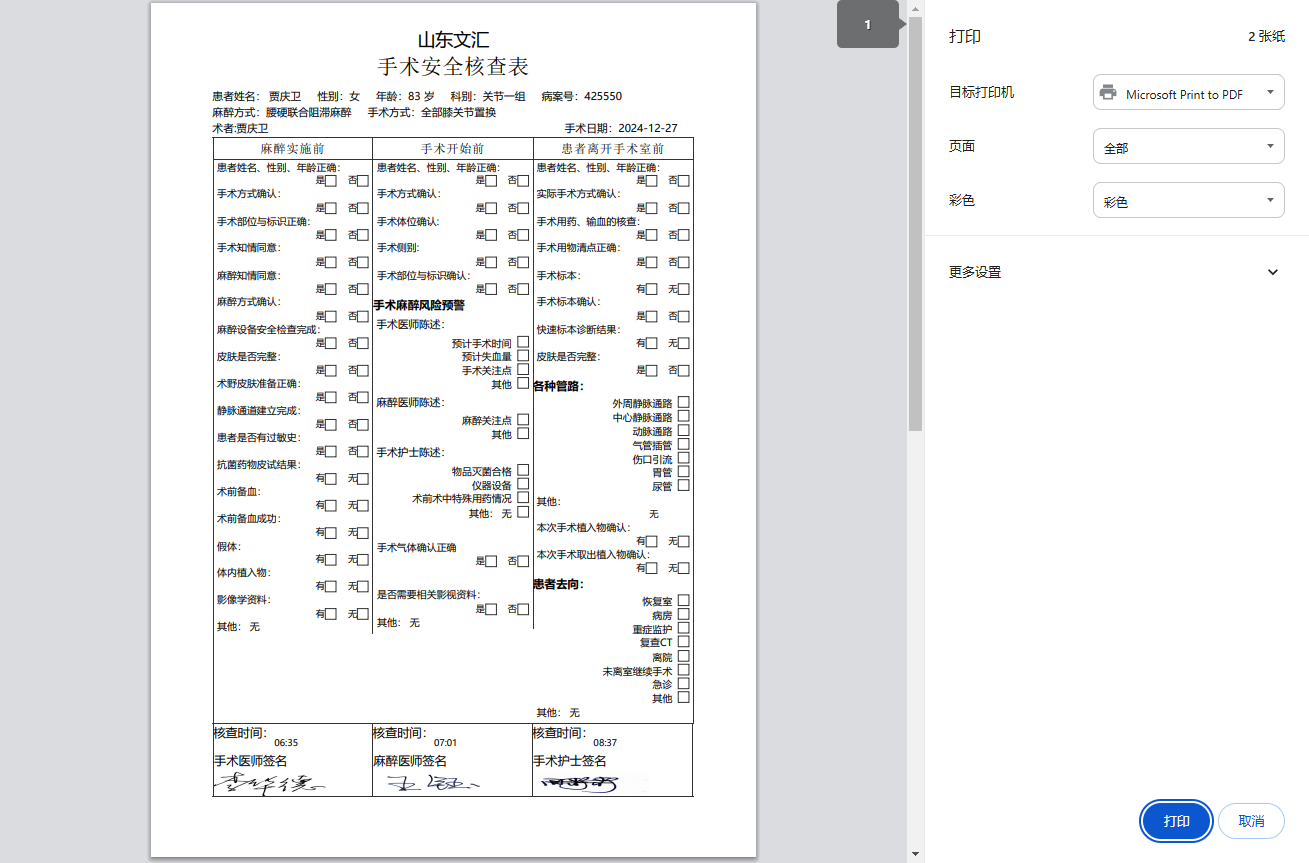
print选择了区域并唤起了winonds.print()方法。

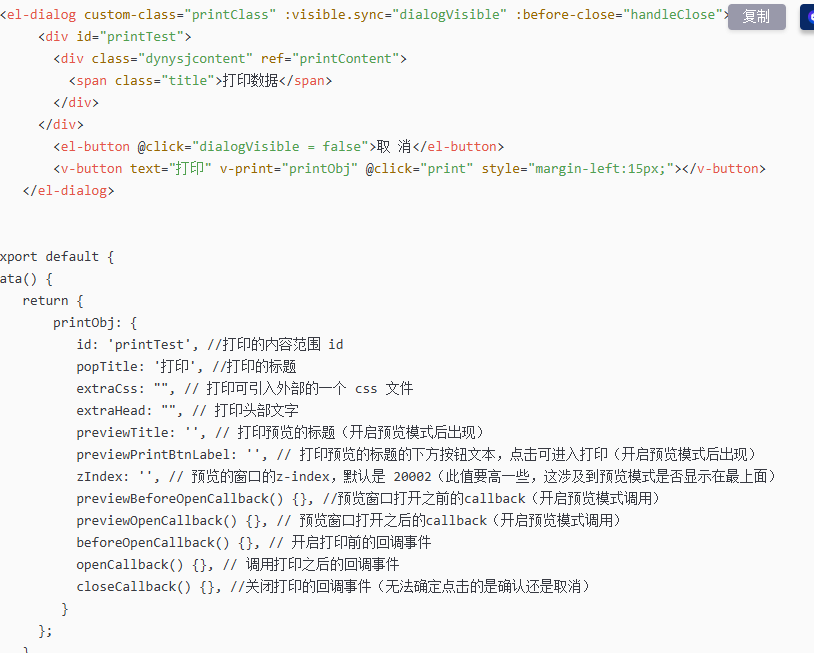
当然,print还支持更多的设置,本文不过多赘述,使用的部分api由下图所示。

下一篇: 使用JS实现虚拟form提交












