鲁迅曾经说过:窃代码不能算偷……窃代码!……程序员的事,能算偷么!
最近有个项目需要做移动端,想起来以前uncle对我说过,移动端需要对不同的手机做适配,所以不能单纯用px,很久以前的移动端适配是使用的媒体查询。
@media screen and (max-width: 300px){} 最大宽度300像素需要的样式。后来移动端兴起,为每一个都做一个适配不合理,所以需要做响应式rem布局。
rem单位都是相对于根元素html的font-size来决定大小。
因此,如果通过rem来实现响应式的布局,只需要根据视图容器的大小,动态的改变font-size即可(而em是相对于父元素的)。
这里可以使用js来读取页面大小。
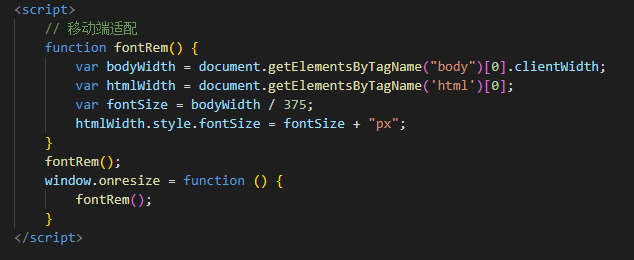
贴一下uncle的代码。
function fontRem() {
var bodyWidth = document.getElementsByTagName("body")[0].clientWidth;
var htmlWidth = document.getElementsByTagName('html')[0];
var fontSize = bodyWidth / 375;
htmlWidth.style.fontSize = fontSize + "px";
}
fontRem()
// 改变窗口大小时重新设置 rem
window.onresize = function(){
fontRem();
}介绍一下代码,375就是设计图的宽度,实际页面尺寸 1px = 1rem。
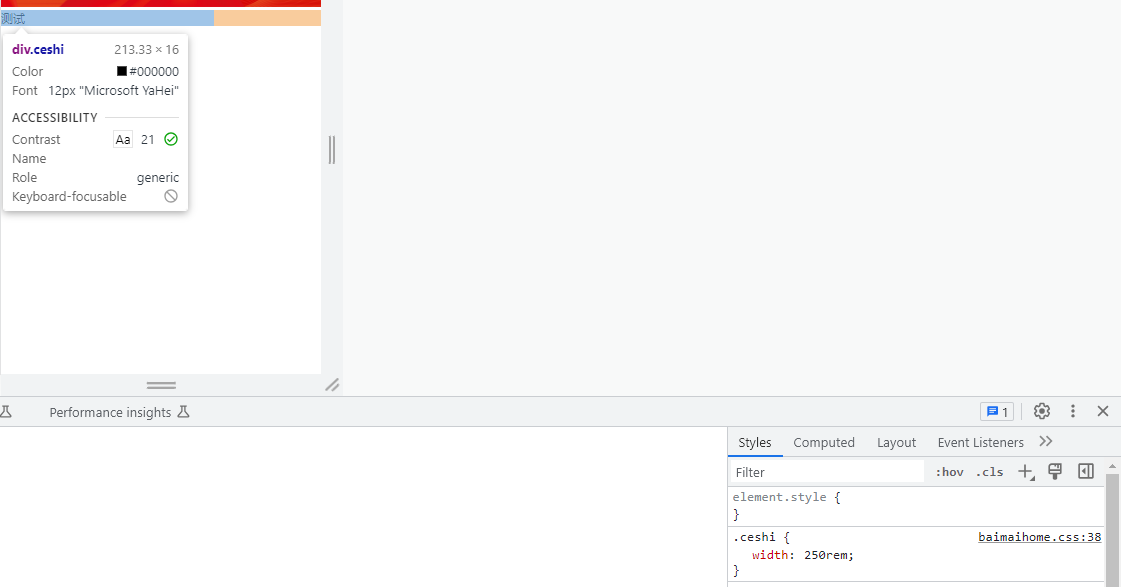
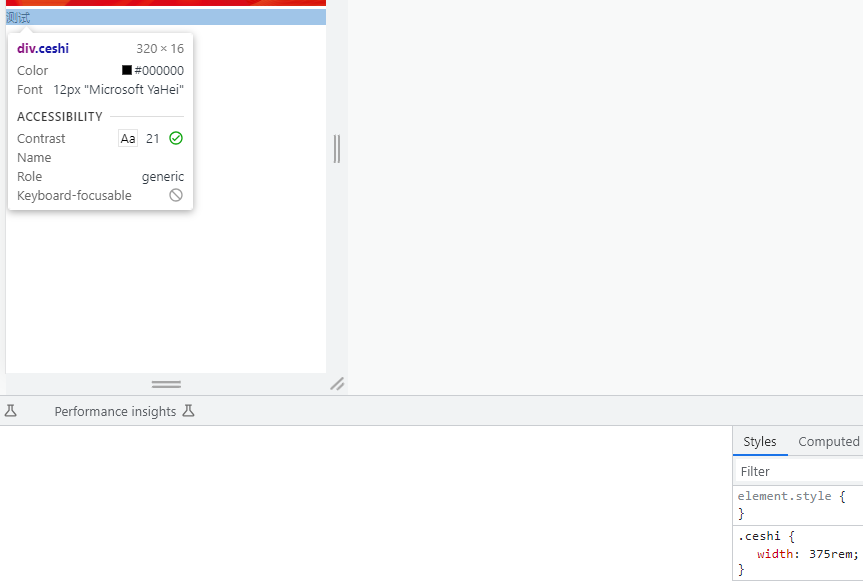
看一下例子,这里设计图宽度是375,这里我们设置宽度为250rem 和 375rem.可以看到,当宽度为375rem时,并没有出现x轴的滚动条,所以刚刚好铺满。



因为需要拿到body和html这两个标签,所以需要放到body外面的位置。

下一篇: 粘性定位(sticky)详解












