
vue3中监听写法的改变
在vue2中,我们可以使用watch{}来监听data数据中特定的值,写法也很简单。基本上,所有的监听都要写成如下函数形式,函数接收两个参数,一个是newvalue,另一个是oldvalue,分别代表


vue watch解决ajax异步组件传值问题
正常vue在父组件向子组件传值时使用prop便可接收到内容,但是当父组件需要先请求ajax内容,得到内容后向子组件重新赋值,子组件这时候不会自动刷新内容,只能通过watch事件监听,下面看实现取值后显

vue element-ui 图片上传组件
在vue项目中使用到上传图片功能那么久会用到el-upload组件,该组件就是封装好的上传文件功能,接下来看下使用过程 这里是el-upload的dom结构,主要复写这几个方法 a

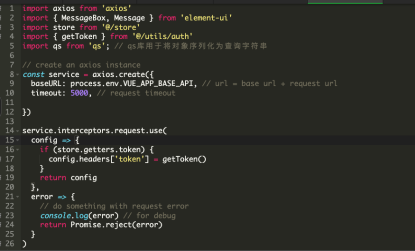
vue中封装request自动将json转成form提交
在vue请求django原生接口时,会获取不到参数,原因是django中自动读取form信息但是axios自动转成json数据,想要读取到信息每个接口都需要转一下,下面处理在前台将提交的信息转为for

VUE如何使用vue-print实现快速打印功能
记得我们之前讲过,如何把一个表格使用插件导出为excel文件,今天这个方法和之前的方法相同,都是使用插件来快速实现简单打印功能。我们如果没有太过细致的打印要求,可以使用vue-print,使用方法如下








