之前为大家讲过vue2的用户代码片段生成模板,现在为大家带来vue3的代码片段,vue3由于版本更迭,修改了部分生命周期与数据构建方式。


{
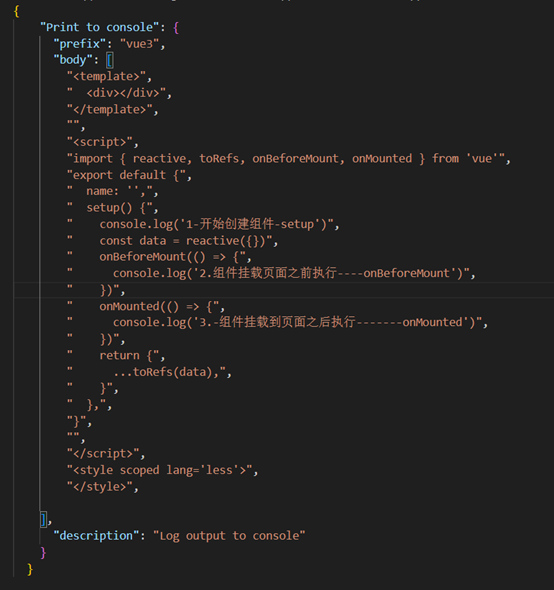
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"import { reactive, toRefs, onBeforeMount, onMounted } from 'vue'",
"export default {",
" name: '',",
" setup() {",
" console.log('1-开始创建组件-setup')",
" const data = reactive({})",
" onBeforeMount(() => {",
" console.log('2.组件挂载页面之前执行----onBeforeMount')",
" })",
" onMounted(() => {",
" console.log('3.-组件挂载到页面之后执行-------onMounted')",
" })",
" return {",
" ...toRefs(data),",
" }",
" },",
"}",
"",
"</script>",
"<style scoped>",
"</style>",
],
"description": "Log output to console"
}
}讲解一下,首先我们引用常用的四个函数,响应式数据reactive,把对象中的每个数据都变为ref形响应式数据的toRefs,加上常用的生命周期函数onBeforeMount'与onMounted'。
prefix就是你输入的触发文本,body是vscode补全文本,每一行都需要用双引号包裹,换到下一行需要重新用双引号包裹,description是描述文本,可写可不写。
上一篇: 如何把表格变成excel文件导出
下一篇: 如何让Vue实现移动端适配


)

)
)






