这几天做了一个页面,是一个表格,要求点击按钮把表格内容导出,第一次使用了插件vue-json-excel。
首先,我们先使用以下下载依赖。
npm install vue-json-excel -S
然后,在main.js里使用以下来应用依赖。
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)使用时,使用<download-excel>包裹下载按钮,

以下几个比较重要的参数需要配置
1. data:需要导出的数据,这个内容和表格内容一样,是一个数组。
2. Fields:需要导出的头部标题和内容,如果不配置,默认会全部导出。
3. Name:导出文件的名称。
4. Header:表格的总标题。
这是json_fields的配置方式

结果,服务器没有外网,下不了插件,所以只能用原生js。
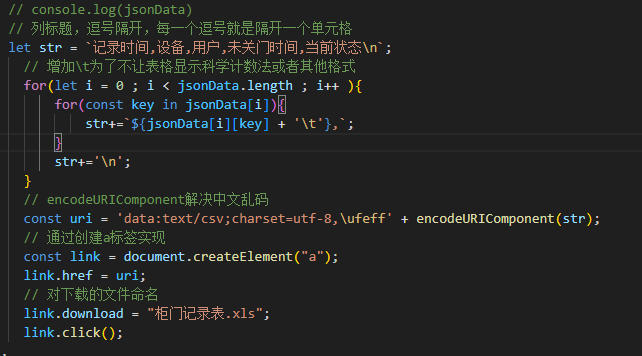
这里我们只需要一个点击事件@click,首先,保证我们表格的数据格式为[{},{},{}],

然后循环该数组,\t意为下一个列内容,\n意为下一行内容,然后规定数据格式和编码格式,用encodeURIComponent解决乱码,最后用data:把代码内容变成链接。
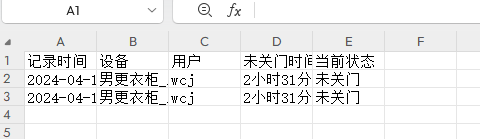
然创建一个a标签,规定下载链接和下载文件名,最后点击这个a链接就能下载excel表格了。


这里表格还应用了高度自适应,详情可以看一下这里。
上一篇: vue使用base64加密密码
下一篇: 利用用户代码片段快速生成vue3模板












