之前做过自动登录功能,登录的时候如果选择了保存密码的话,是把账号和密码放cookie里(或者localStorage,但退出时别忘了清掉),下次登录时判断一下cookie里有没有指定名称的信息,如果有就把内容赋值给账号和密码输入框然后调用登录函数,虽然我们并不推荐把密码放前端,但这也是一种自动登录的方法。
使用base64加密之前,我们一直使用md5加密,md5加密是没有办法解码的,如果把md5加密后的密码放前端,因为没有没法解码,密码直接赋值的话也是不行的,但是不使用md5加密会导致密码泄露。于是,我们这次使用base64加密。
首先,在我们的项目中使用以下代码下载依赖。
npm install --save js-base64
然后,在main.js使用以下代码应用base64
import base64 from 'js-base64' Vue.use(base64)
以下是使用方法
Base64.encode(this.pwd);//加密 Base64.decode(this.pwd);//解密
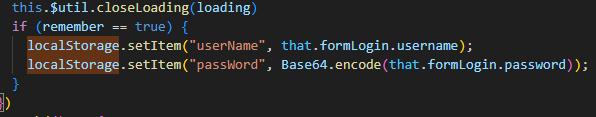
1.如果选择保存密码保存账号和加密后的密码。

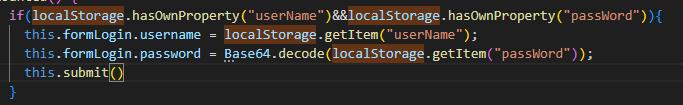
2.下次登录时,读取有无指定信息,如果有就赋值并调用登录。

3.这是保存的账号和密码,密码已经是加密后的内容了。













