SheetJS是一个js库,它可以让你轻松地读取和写入Excel文件。并且可以实现一些复杂的功能,比如控制单元格合并,字体显示颜色等等,下面介绍一下网页中的使用方法。
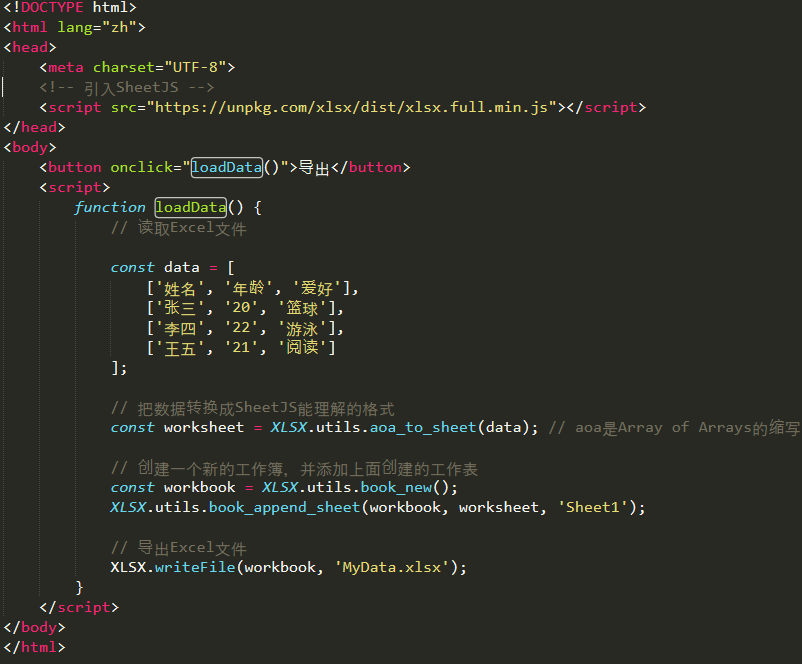
首先需要引入xlsx.full.min.js库
然后生名一下数据源的变量
const data = [ ['姓名', '年龄', '爱好'], ['张三', '20', '篮球'], ['李四', '22', '游泳'], ['王五', '21', '阅读'] ];
需要把数据转换成SheetJS能理解的格式
const worksheet = XLSX.utils.aoa_to_sheet(data); // aoa是Array of Arrays的缩写
创建一个新的工作簿,并添加上面创建的工作表
const workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, worksheet, '表名称');
导出Excel文件
XLSX.writeFile(workbook, ‘文件名.xlsx');
这样就可以导出一个简单的excel文件了,还有其他丰富的功能等待各自挖掘尝试。

上一篇: layUI加迅睿cms实现联动菜单
下一篇: 前端表单常见问题












