前端做网页的时候总会遇到在不同的分辨率下适配的问题,element可以为表格设定固定宽度,但是遇到不同分辨率下可能会让页面出现滚动条。
先说一下思路,在页面不是很复杂的情况下,就是获取到窗口的高度,然后减去其他div区域的高度,剩下的全是表格的。这里有两种解决思路,css属性的vh和js的window.innerHeight。
Css方法:
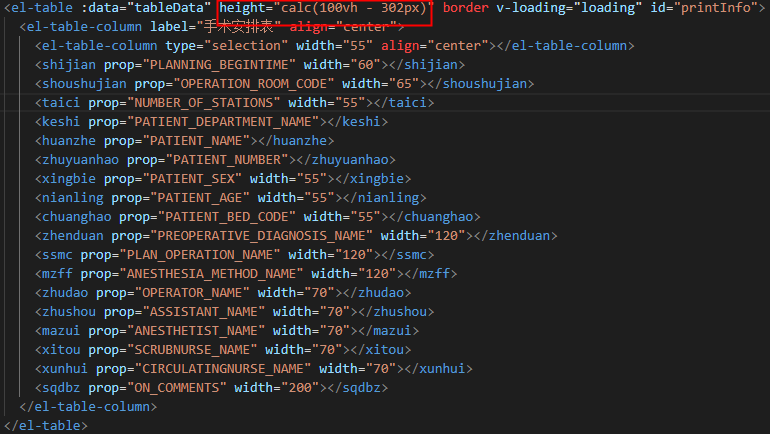
在css3中,vh和vw是视口单位,是相对长度单位。100vh意思是把窗口高度分为100份,我们在通过calc()减去其他的高度计算出来表格高度。我们直接在这里设置。



Js:
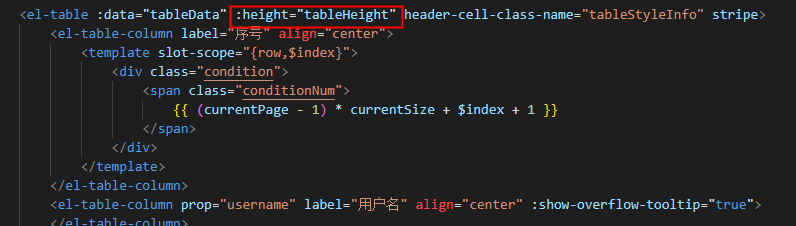
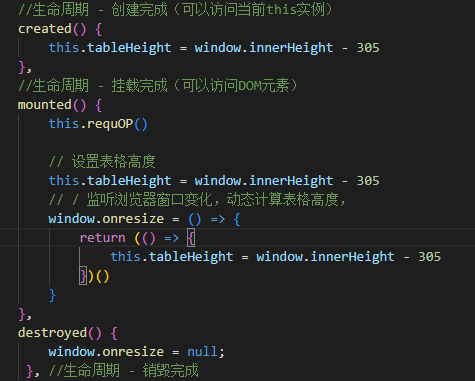
Js的思路是通过window.innerHeight获取到浏览器窗口高度,然后再通过mounted()挂载完成时控制:height的绑定值,再使用window.onresize监听浏览器窗口的变化,当窗口变化的时候重新给:height的绑定值赋值。同时要注意,要在destroyed中销毁监听事件,防止内存泄漏。还有我们要在created中先赋一次值,element表格没有读取到:height的绑定值会报错。




以上修改分辨率页面整体内边距并没有发生变化,也没有出现滚动条,但是表格显示的数据变少了,说明表格的高度已经发生变化。












