我们的迅睿cms使用的是php语法,可以通过预设函数直接获取后台中的数据。通常我们是在html中直接循环使用,但是有时候js中也需要用到这些数据,但是在js中不能直接使用html中的赋值方法,之前有很多次用其他方法解决了,这次有时间,所以记录下这次在js中使用php数组的过程。

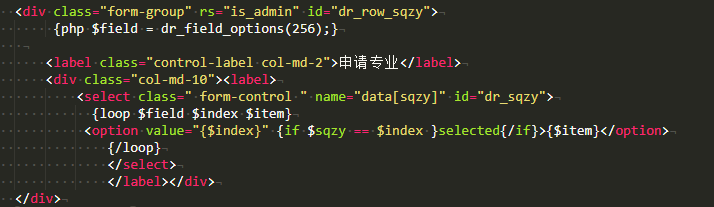
在html中,我直接使用 {php $field = dr_field_options(256);}给$field赋值,并通过loop循环这个field数组,把该数组的内容循环出来。
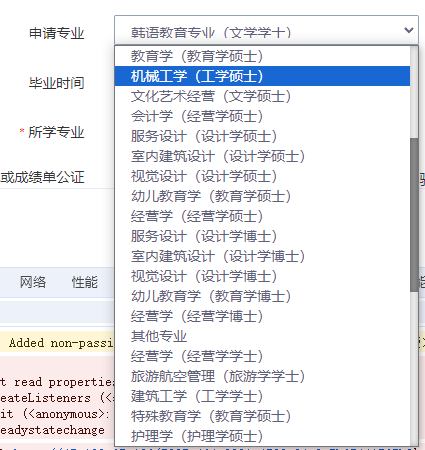
得到了如下内容。

但是,我如果在js中也使用这个数组,直接var xxx = $field却是不可以的,报错没有$field,因为js把这个field认为了是另一个值,但是之前却没有声明。

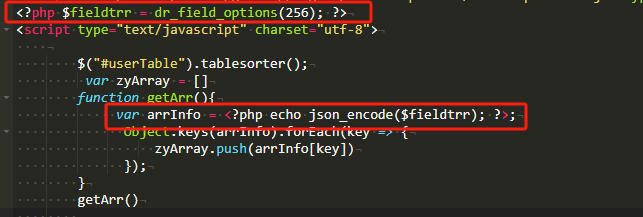
正确的使用方法如上,应该先在js外,声明这个变量,然后在js内,把整个php全部赋值,因为在php中数据格式和js中有些许差别,所以这里我们使用json_encode转为js能使用的格式,这里转义出来是一个对象。然后我们就能正常使用php中的数据了。
---------
后补
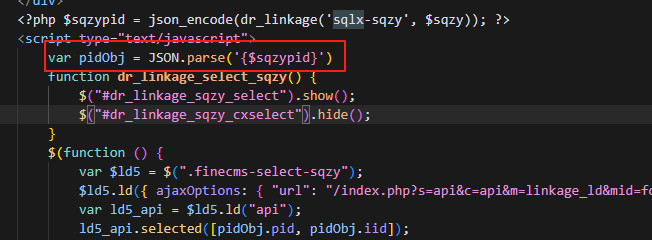
我发现上文在使用的时候也不是很严谨,也会出现报错的情况,报错:在这个模板系统中,您不能在同一个作用域内混合使用PHP标签(<?php ?>)和模板语法({$variable})。所以以下为更严谨的写法,直接在php赋值的时候使用json_encode,然后在js把JSON字符串转为对象。

上一篇: uniapp怎么组件间传值的两种方法
下一篇: vue中实现瀑布流












