我们前面介绍了wow+animate,ScrollReveal.js两种实现页面动画效果的方法,其中ScrollReveal.js也分为HTML方式和JavaScript方式。本章来探讨一下各个方法的利弊。
wow.js和scrollreveal.js对比
1 scrollreveal比较轻量,加载速度更快;
2 WOW.js 的动画只播放一次,而 scrollReveal.js 的动画可选择播放一次或无限次;
3 WOW.js 依赖 animate.css,而 scrollReveal.js 不依赖其他任何文件;
4 WOW.js 依赖 animate.css使用,动画效果更多
ScrollReveal.js的HTML方式与JavaScript方式对比
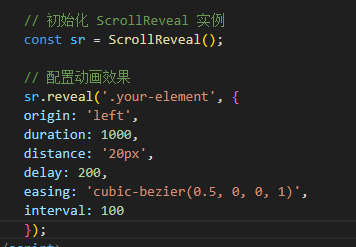
1. JS方式(ScrollReveal().reveal):
使用JavaScript代码来调用ScrollReveal库并设置动画效果。
可以更精确地控制动画的配置和触发条件,如延迟、持续时间、触发方式等。

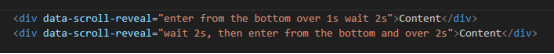
2. HTML方式(data-scroll-reveal):
直接在HTML标签中添加属性来指示动画效果,无需额外的JavaScript代码。
更为简单快速,但通常只适合简单的动画效果,限制了对动画行为的详细控制。

选择使用哪种方式主要取决于你对动画效果的控制需求和个人偏好。JS方式更为灵活,而HTML方式更为简单快捷。
上一篇: a标签的几个用法
下一篇: 选择内容后关闭侧边栏












