今天给大家讲一下‘半自动化’侧边栏,侧边栏是导航中经常用到的东西,侧边栏过大会导致内容展示不全面,过小在路由跳转时会不方便,点击后直接关闭侧边栏,如果用户不熟悉系统操作为了寻找某个页面会频繁地打开和关闭,这里我们利用store状态管理来完成。

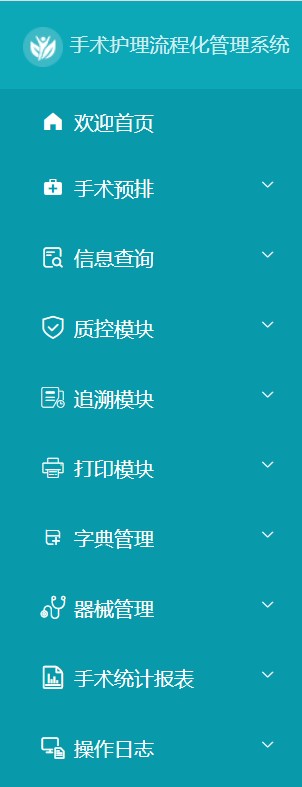
如图这是我们的侧边栏,我们使用sideTableNum,sideClickState来判断状态栏状态。sideTableNum默认为true,sideClickState默认为false。Collapse为控制侧边栏沾卡或者关闭的值,为一个布尔值。
我们要做到,用户打开侧边栏,点击内容后鼠标移出侧边栏,一秒后关闭侧边栏,用户不点击内容或点击内容后不移出鼠标,侧边栏不会关闭。
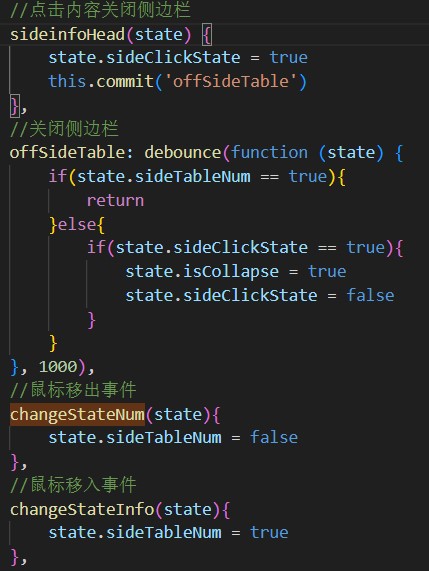
首先,先在store中定义几个函数。

只有sideClickState等于true且sideTableNum为false的情况下才能把侧边栏关掉。Debounce是一个防抖函数,他规定这个函数只能在一秒内没有重复触发的情况下执行。
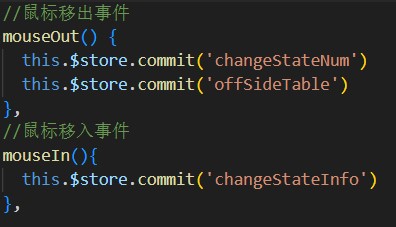
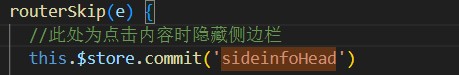
然后我们在侧边栏组件中,为侧边栏的组件整体设置鼠标移入和鼠标移出事件,并未侧边栏选项设置点击事件如下图所示。


这样,当我们点击侧边栏并且移出鼠标的时候才能正确触发offsideTable事件,把isCollapse的值变为true来关闭侧边栏,如果没有点击内容或者移出鼠标,将会导致判断中并不会走到改变isscollase值的选择中,也就是菜单栏不会关闭。












