上一章我们介绍了利用wow和animate来实现滚动加载动画,本章我们再来介绍同样能实现该功能的ScrollReveal.js,他不像wow.js一样需要依赖于animate.css,自己就提供了许多动画效果,且比较轻量级,加载速度更快。
首先需要引入该库,可以通过CDN链接或者下载库文件来引入。
![]()
然后就可以在需要应用动画效果的HTML元素上添加data-scroll-reveal属性,并在属性中设置相应的动画效果配置。
data-scroll-reveal属性有以下几个值:
1.enter动画起始方向
值: top | right | bottom | left
2.move动画执行距离
值: 数字,以 px 为单位
3.over动画持续时间
值: 数字,以秒为单位
4.after/wait 动画延迟时间
值: 数字,以秒为单位
除此之外,还可以在 data-scroll-reveal 属性里填充(添加)一些类似编程的“语句”,使其更有可读性:
from the and then but with ,
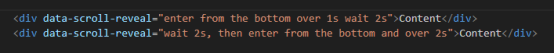
如下面的两条代码都定义了延迟2秒、从底部进入、持续1秒的动画效果:

下一篇: a标签的几个用法
关键词:












