
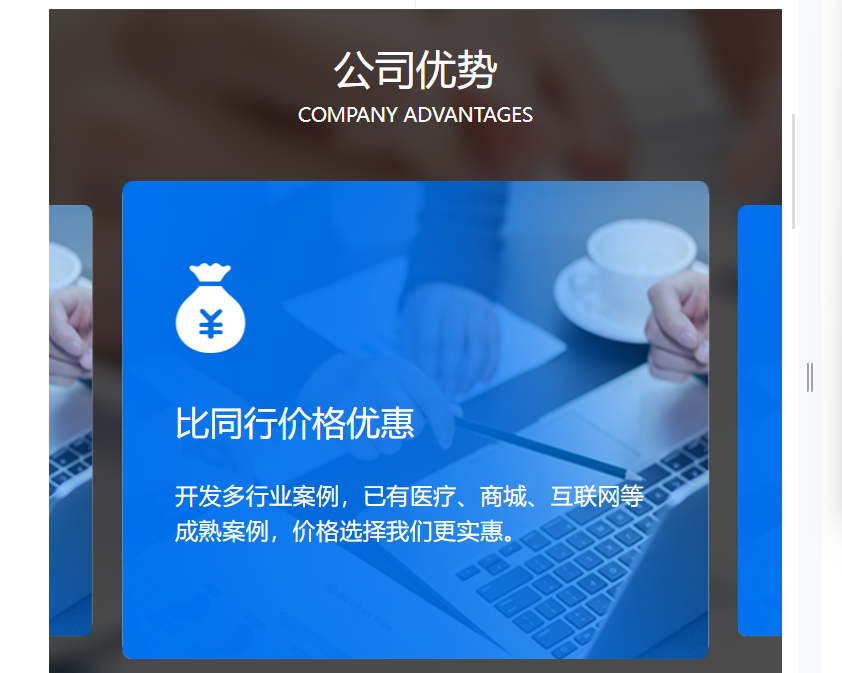
设计出了一个这样的swiper,两侧的大小明显小于中间的且只显露了一半,这样的样式我们怎么做呢,众所周知,swiper有一个异形的Slide,其实就是未选择的swiper用transform: scale()缩小,而选中的则变为正常,我们可以直接借鉴过来。

那么我们怎么规定显示的的图片呢?

Swiper中有两个属性,
1.分别为centeredSlides使swiper选中的在中间显示,
2.slidesPerView显示几个,这个数据可以设定为小数,如上意味着显示1.25个。
在开启循环的同时,由于swiper显示是在中间,那么左右两边的swiper会均分剩余的0.25,那么我们选中的swiper就会出现“左右护法”了。
以下就是实现的效果,大家不要忘了把左右两边间距调整为0,因为我们的transform已经把左右两侧的大小调整为原本的0.8倍了。

上一篇: Less——混合(Mixin)(下)










