
两个swiper的联动轮播
最近在做的前端项目中有一个联动轮播的需求,想到了之前swiper有过类似的项目,于是把代码复制了一下,大大的节省了时间,记录一下写法,以便于以后查阅。 首先,虽然说是联动菜单,不过其实是有两个s

Swiper图的“左右护法”
设计出了一个这样的swiper,两侧的大小明显小于中间的且只显露了一半,这样的样式我们怎么做呢,众所周知,swiper有一个异形的Slide,其实就是未选择的swiper用transform: scale()缩小,而选中的则变为正常,我们可以直接借鉴过来。 那么我们怎么规定显示的的图片呢?Swiper中有两个属性, 1.分别为centeredSlides使swiper选中的在中间显示, 2....

swiper实现切换图片同时切换背景
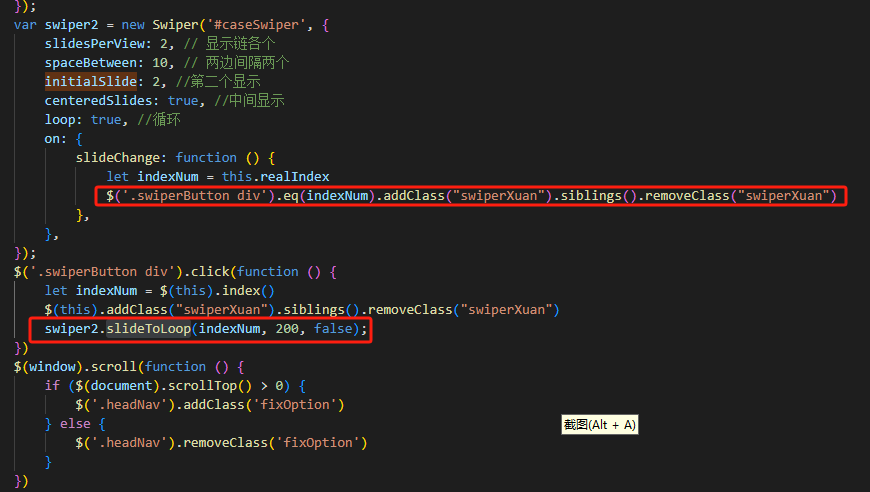
相信大家比较心细的可以发现,我上一篇文章的背景与设计出具的是不同的,设计要求切换时背景图片要和文章展示的图片是一致的,那我们怎么实现呢,请看一下swiper的介绍。 实现思路无非两种监听点击切换和滑动切换,当这两种动作被触发时,改变背景图片。 而另一种就是本片所示的方法,我们直接监听索引值变化本身,方法如下图。在swiper的方法中有这样一个方法,slidechane,当索引改变就会触...

swiper点击标题切换
今天,设计师给了这样一张图,要求点击上边的白字实现切换,本身是很简单的一个东西,刚开始我想的是sildetoloop方法来实现跳转,具体思路如下: 点击上边的五个div的时候,取到所属的index,然后根据index来跳转所对应的siwper的第几个,跳转很成功,但是发现了以一个小问题,当使用如上跳转方法时会导致tool循环失效如下图所示。这个问题没有解决陷入了困难。 这边猜测可能是因...

Swiper左右切换箭头如何于外部显示
大家看如上图片是设计稿的需求,乍一看是没毛病的,但是,你仔细看 是的,切换按钮是游离在整体宽度之外的,由于我懒,所以这里使用了一个layBody来框柱内容的宽度,然后大家看一下swiper的切换。 是的,swiper的切换按钮是在swiper内部的,这里swiper使用了绝对定位来使切换按钮位于两侧,于是我们可以修改一下left和right。 结果发生了这样...

swiper的网格布局
在前端设计中,经常会有不少的小伙伴们遇到轮播问题,这里小编推荐使用swiper,移动端PC端都能使用,但是遇到特殊的轮播该怎样处理呢,今天文汇建站小编就来和大家分享一下这方面的问题。我们首先到swiper的官网找到...








