我们做一些动画效果的时候可以用jq来判断滚动的距离,根据元素高度和距离顶部的高度判断元素是否进入可视区域中,比较方便的同时但由于必须一直处于监听状态可能会对浏览器性能造成影响,于是我发现这样一款可以用来监听是否进入页面中的api--IntersectionObserver。
首先我们以new的形式声明一个对象,接收两个参数callback和option,callback就是当开启监听后发生滚动时候的回调函数,它的参数是一个数组,每个成员都是一个IntersectionObserverEntry对象。
另一个参数option是配置对象,他决定callback的判定条件,他有三个参数,root,rootMargin,,threshold。
root指定根元素,rootMargin可以设定元素外边距,threshold指的是可见区域的占比。
Io.observe()开始监听一个元素。
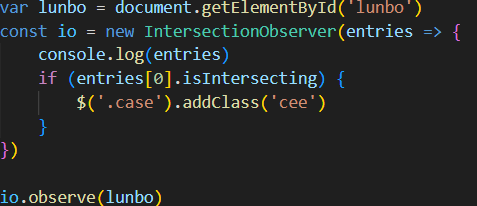
如下我们看一个例子

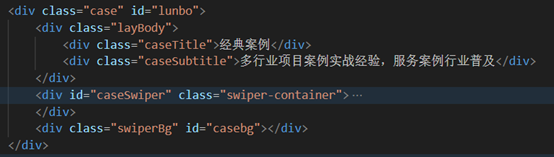
这里我们监听id为轮播的元素

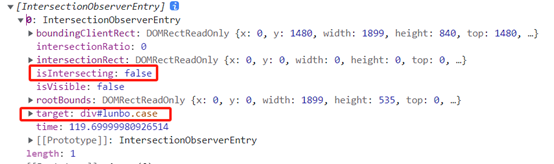
以下就是entries的数据

当监听元素出现在浏览器可视区域内部,可以看到isIntersecting的值变为了true,jq也正常运行。
![]()

上一篇: Swiper图的“左右护法”
下一篇: d2-crud如何自定义search表单
关键词:












