上一章我们部分介绍了Less中的混合,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,类似编程语言中的函数。本章将继续介绍混合的其他使用方法。
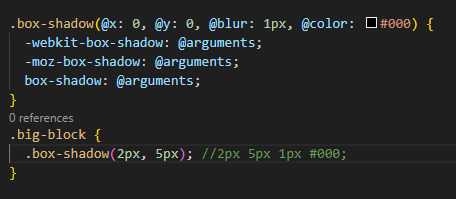
四,@arguments 变量
@arguments 变量包含了传入的所有参数。

编译结果为:
.big-block {
-webkit-box-shadow: 2px 5px 1px #000;
-moz-box-shadow: 2px 5px 1px #000;
box-shadow: 2px 5px 1px #000;
}
五,匹配模式。
在多个相同的混合中(参数个数必须相同),匹配特定的混合。

.class {
color: lighten(#888, 10%);
display: block;
}
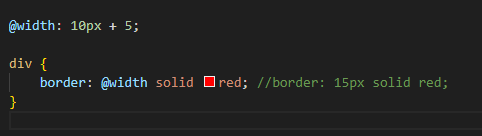
六,运算(Operations)
Less 提供了加(+)、减(-)、乘(*)、除(/)算术运算。任何数字、颜色或者变量都可以参与运算。

上一篇: Less——混合(Mixin)(上)
下一篇: Swiper图的“左右护法”












