Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,使 CSS 更易维护和扩展。其中,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,规则集也是我们平时常说的选择器。有点类似编程语言中的函数,通过这种方式,可以在代码中实现复用。
一,普通混合。
如果希望在其它规则集中使用这些属性,只需像下面这样输入所需属性的类(class)名称即可。

编译结果为:
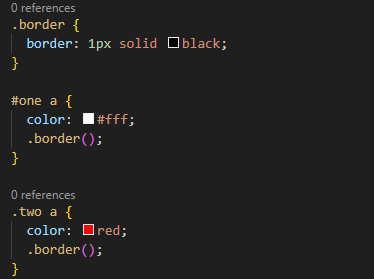
.bordered {
border: 1px solid black;
}
#one a {
color: #fff;
border: 1px solid black;
}
.two a {
color: red;
border: 1px solid black;
}
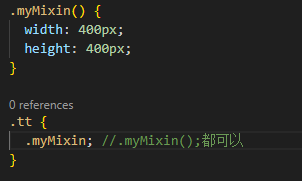
使用类选择器时可以在选择器后边添加一个括号,这时我们实际上就创建了一个mixins,此mixins不会被识别进css编译中。

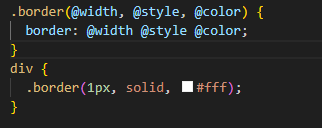
二,带参数的混合。
和函数类似,混合可以带参数,参数需要按顺序传递。(参数可以带默认值)。

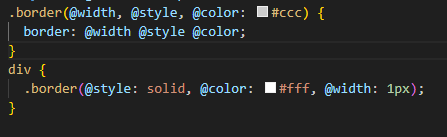
三,命名参数。
可以在向混合传参是指定参数名称,从而不需要按顺序传入。

上一篇: css整体移动div
下一篇: Less——混合(Mixin)(下)












