在学习less之前,我们需要对css有简单的了解,CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。CSS 需要书写大量看似没有逻辑的代码,冗余度是比较高的。不方便维护及扩展,不利于复用。也没有很好的计算能力。
而Less是一门向后兼容的 CSS 扩展语言,也称为 CSS 预处理器。在 CSS 的语法基础上,引入了变量,Mixin,运算以及函数等功能,简化了 CSS 的编写,并且降低了 CSS 的维护成本,扩展了 CSS 的动态特性。
Less的安装可以通过node运行的方法,如果使用的是vscode则无需安装。有关node的内容可以点击此链接>>查看。
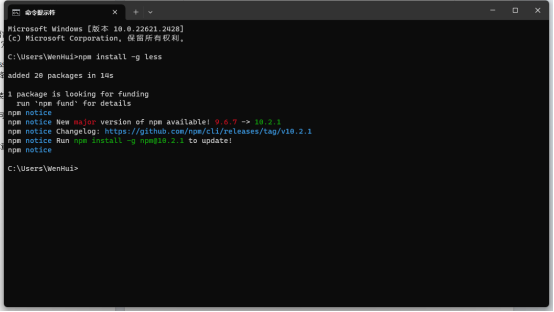
基于 node.js 在线安装 Less,使用 cmd 命令输入 npm install -g less 即可。

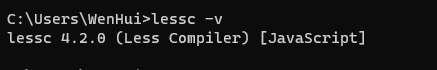
检查是否安装成功,使用 cmd 命令 lessc -v 查看版本即可。

如图所示,若成功打印less的版本,则安装成功。
安装完less后,我们便可以使用变量,Mixin,运算以及函数等功能。
下一篇: Less中变量的使用












