相比于传统的css,LESS增加了几个核心功能,如变量、混合、函数等,让页面的样式动态起来了。上一章介绍了LESS中函数的使用和规范,本章来介绍一下LESS的嵌套与继承。
一,嵌套
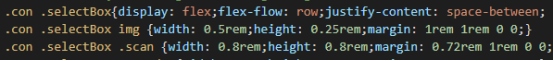
Less 提供了使用嵌套代替层叠或与层叠结合使用的能力。我们之前选择器层叠使用如图所示:

结构复杂且冗余,编写起来十分不方便,而Less的嵌套写法如图:

用 Less 书写的代码更加简洁,并且结构上更符合 HTML 的组织结构。
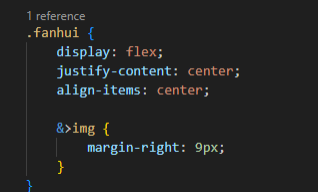
在嵌套规则中, & 表示父选择器,常用于给现有选择器添加伪类。如图:

编译后的代码为
.fanhui img {margin-right : 9px;}
二,继承
继承可让多个选择器应用同一组属性,最终编译为并集选择器。其性能比混合高,但灵活性比混合低。

编译后的代码为:
ul li {
background: blue;
}
.red,
ul li {
color: red;
}
下一篇: css整体移动div












