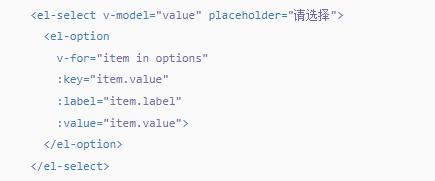
elementUI中的select选择器,通过el-option标签来编辑子菜单的内容。

如图所示,el-option的 value 属性值为选择器v-model绑定值,label属性值为下拉菜单中渲染的内容。若按照官网所提供的案例,只能将某条数据作为渲染的内容。如果想要自定义label内容和样式应如何处理呢?
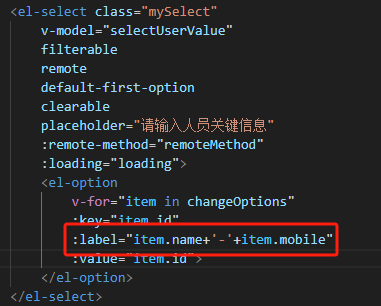
如果只是简单的拼接字符串,可以直接在:label中对显示内容进行编辑。如图:

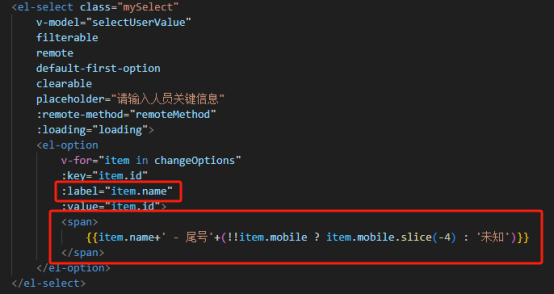
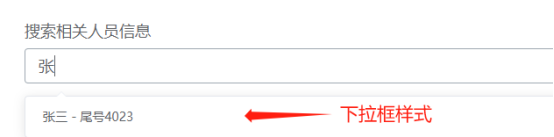
若想要进行复杂的内容编辑,如三元表达式判断,则无法在:label中操作,这时我们可以利用span标签(类似插槽的方式)。

注意:此时并不意味着:label中的内容失效,span标签只用于操作下拉框的展示样式,回显内容使用的依旧是option内部的label。


上一篇: swiper实现切换图片同时切换背景
下一篇: Less——嵌套与继承












