上一章已经简单介绍了一下常用的css预处理器Less。本章我们着重讲解一下变量有关知识。
变量命名规范:
1.必须有 @ 为前缀
2.不能包含特殊字符
3.不能以数字开头
4.大小写敏感
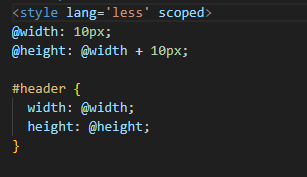
变量的基本使用如图所示:

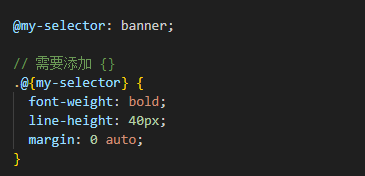
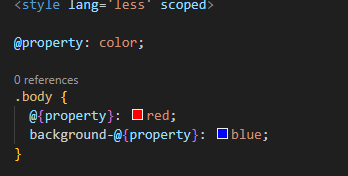
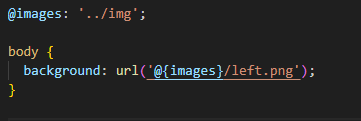
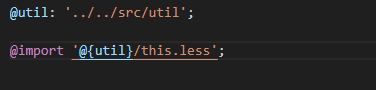
除此之外,变量还可以作为插值使用,变量可以用于选择器名、属性名、URL、@import语句。




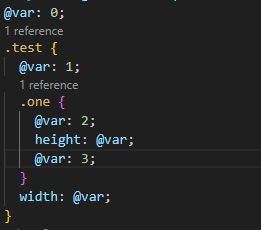
再来介绍一下变量的延迟加载特性:当一个变量被声明多次,会取最后一次的值,并从当前作用域往外寻找变量。如以下语句:

编译后:
.test{
width: 1;
}
.test.one{
height: 3;
}
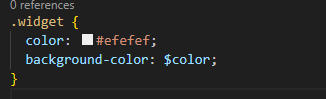
less中还可以使用属性名变量,在属性前加上$符,这个属性就成了变量,并且可以调用该属性的值,如图:

编译后
.widget {
color: #efefef;
background-color: #efefef;
}
上一篇: 常见的css预处理器——Less












