我们都知道原生JS获取DOM元素是很麻烦的,需要用到如document.getElementById这么长的API来获取。
于是vue可以帮我们解决这个问题,vue也有自带的获取DOM方法,那就是ref。它不仅可以获取DOM元素还可以获取组件。
首先,需要用ref来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如图所示:
![]()
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;
通过vue实例的$refs属性可以拿到这个dom元素:

在使用 v-for 循环的元素上使用 ref 注册的元素,使用 this.$refs.xxx 获取时会返回一个实例集合。
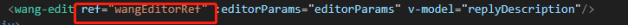
如果用在子组件上,引用就指向组件实例。
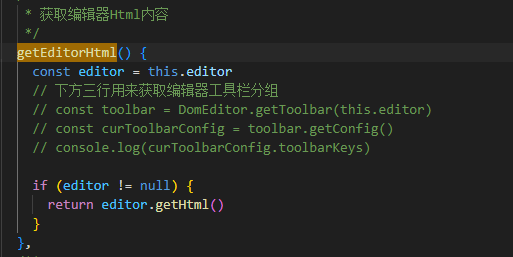
通过vue实例的$refs属性拿到这个组件的引用,之后可以通过这个引用调用子组件的方法,或者获取子组件的数据。如图:



上一篇: 利用迅睿cms做一个选项卡切换(下)












