在项目中,我们经常会用到许多类似的效果,若一直进行复制粘贴,会导致代码重复性太高,且后期维护代价严重,为方便项目的开发和维护,可以根据封装的思想,将页面上可重用的部分封装成自定义组件。
首先在components文件夹下创建一个Vue组件,里面封装所需要的代码。


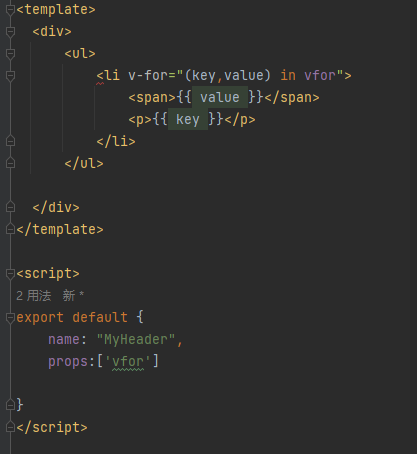
props中设定的是标签中的属性,用于父组件向自定义组件中传值。

注意:自定义组件中根元素只能有一个。
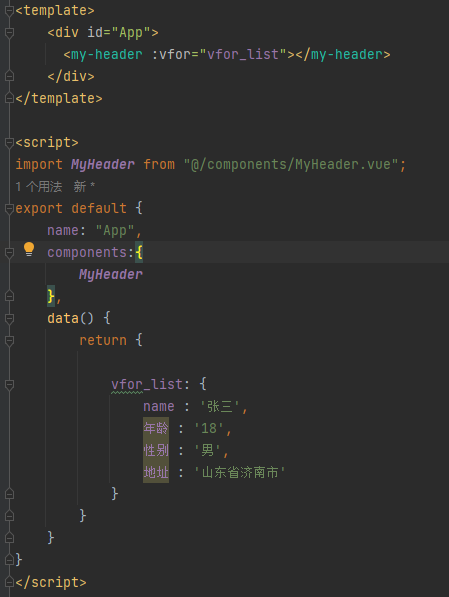
接着在外面创建Vue实例。

Vue中组件的引用原则是先注册后使用。import导入后,首先要在components中注册组件并设置组件名,接着我们就可以使用这个自定义组件了。在标签中,我们可以给刚才在props中设置的vfor属性传值。
然后保存,我们发现页面中已经渲染出vfor-list对象里的值。

上一篇: 什么是es6——解构赋值
下一篇: Vue自定义组件中$emit的用法












