之前我们已经成功的安装并使用wangeditor富文本编辑器。但有时发送完富文本编辑器的内容之后,我们希望编辑器能够自动清空内容。这该如何实现呢?
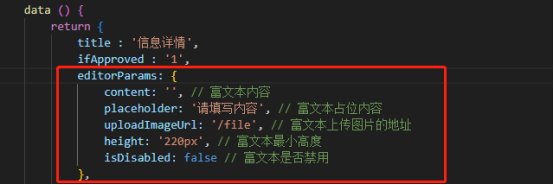
之前使用的方法是直接向子组件传值,把content内容置空。



但发现这样写存在bug,只有第一次请求后富文本会自动清空,再次请求后方法失效。
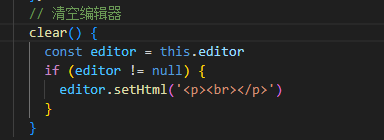
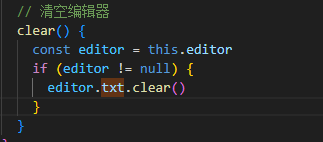
我们可以在子组件内编写一个清空方法,利用setHtml方法将编辑器成功清空。注意不能只传一个空字符串,而必须传入如下参数。

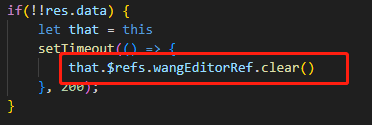
接着在父组件中利用给子组件注册引用信息,并调用clear方法。有关ref注册的内容可以点击此链接>>查看。


PS: v2.0.8版本之后,可以直接使用editor.clear()进行清空内容。

关键词:












