Echarts图表中的渐变色主要用于颜色过渡,使图表的颜色变化没有那么突兀,以下分为两篇,分别介绍两个关于渐变色的重要属性,这里介绍第一个axisPointer。
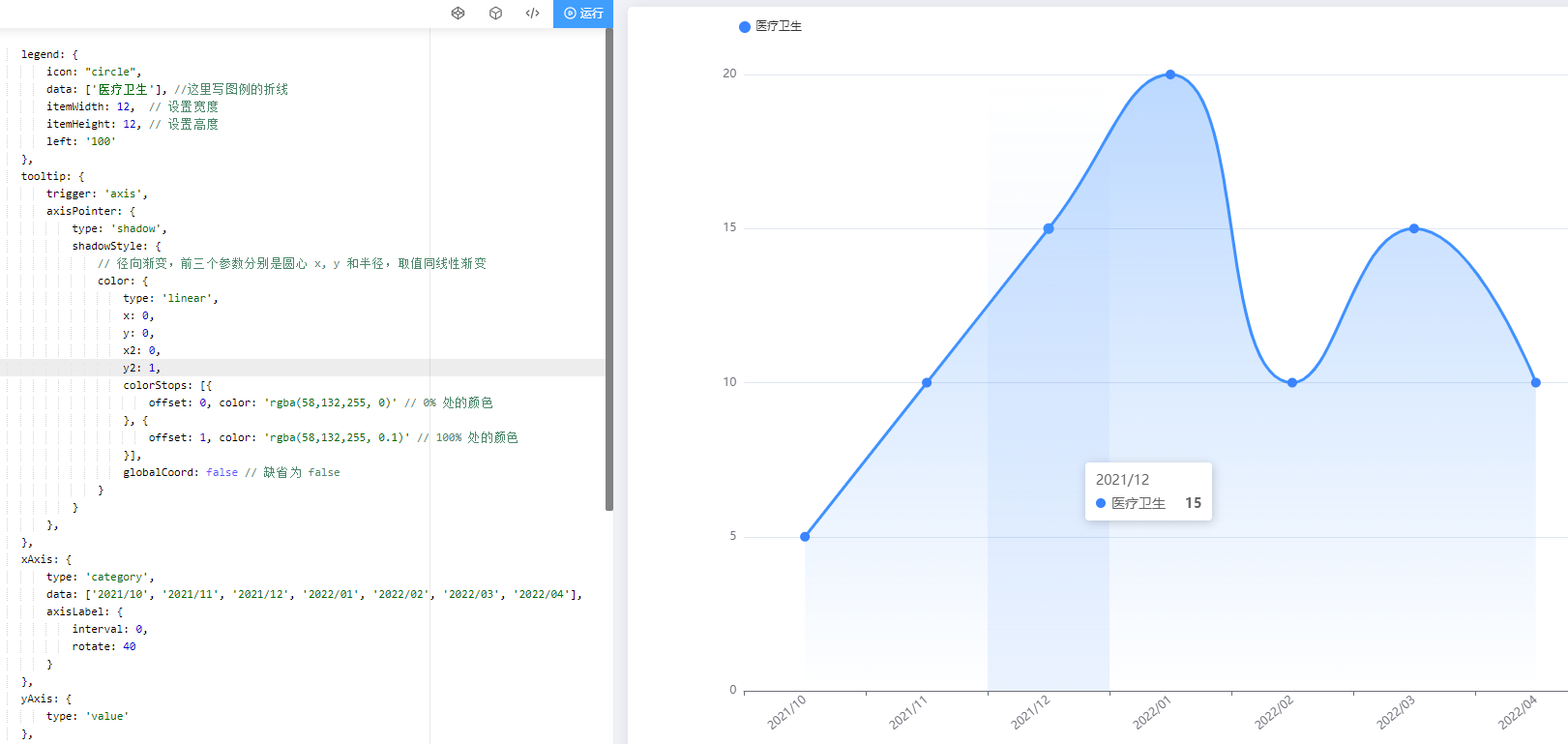
axisPointer是tooltip中的属性,他控制这当鼠标悬浮在图表上时,渲染该部分数据,有线性渐变和径向渐变
这里以线性渐变的柱状图为例。

x,y,x2,y2,代表包围框中的百分比,数值范围 0-1;
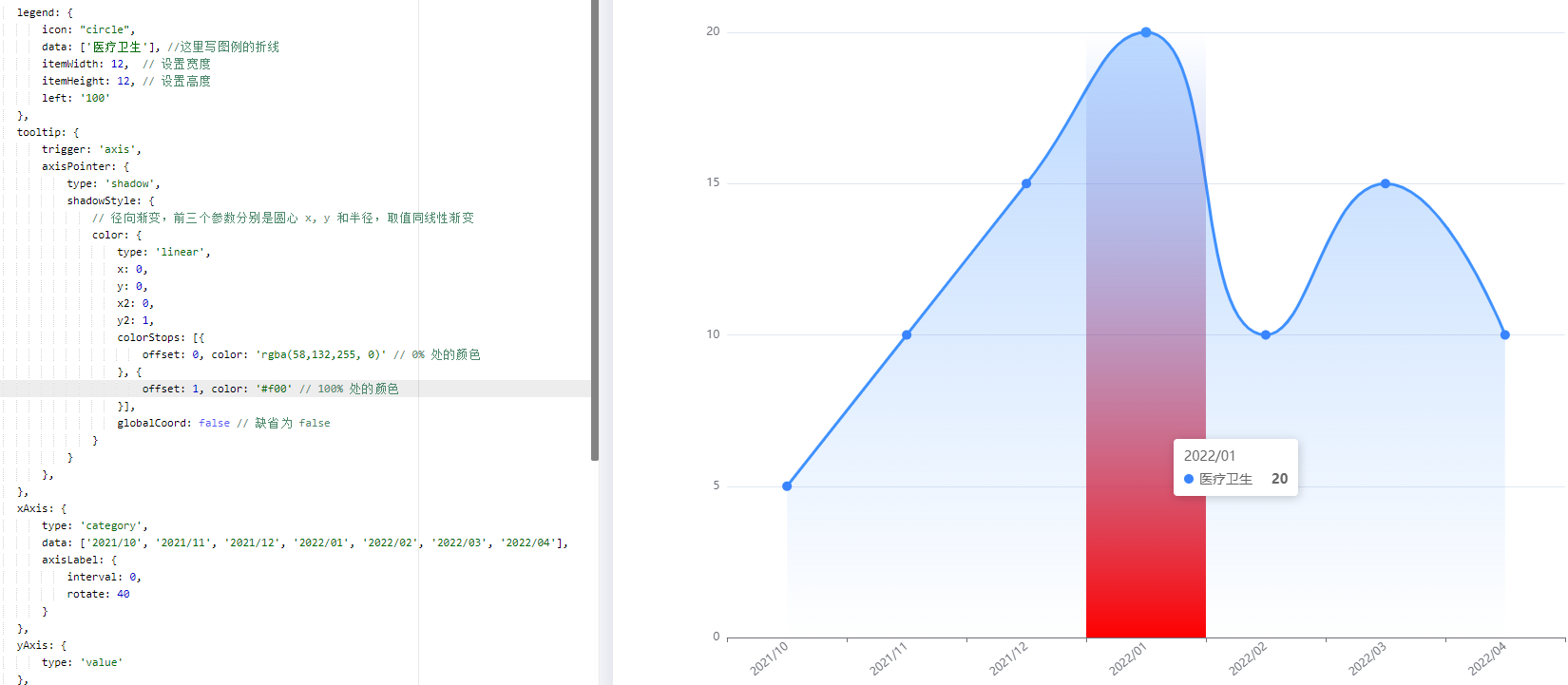
ColorStops:这个数组代表着梯度颜色的变化,offset控制着更加细致的颜色变化,他的值是0-1,color就是变化的颜色,支持16进制和英文输入,以下是图例,大家看,当我改变x值之后,他的发光从底部到达了侧边,因为四个参数分别控制着发光部分的位置,当我改变color的颜色,不管使用的‘yellow’或者是‘#f00’,都能正常生效



上一篇: 走进es6——WeakSet












