
Echarts柱状图间隔变色
echarts柱状图能直观的看出来数据的多少,当有多条数据的时候,我们可以为每条数据设置它的color,从而达到多条数据多个颜色的效果。 但是有这样一个需求,不仅要求柱体是渐变色,而且还要求每隔一个都要变化一次颜色。 间隔变色可以理解成奇偶数的变化,当可以被2整除那么就是偶数,如果不能被2整除就可以理解为奇数,判断有无余数,返回不同的值就可以实现间隔变化了。 经过...

Echarts中的渐变色--areaStyle
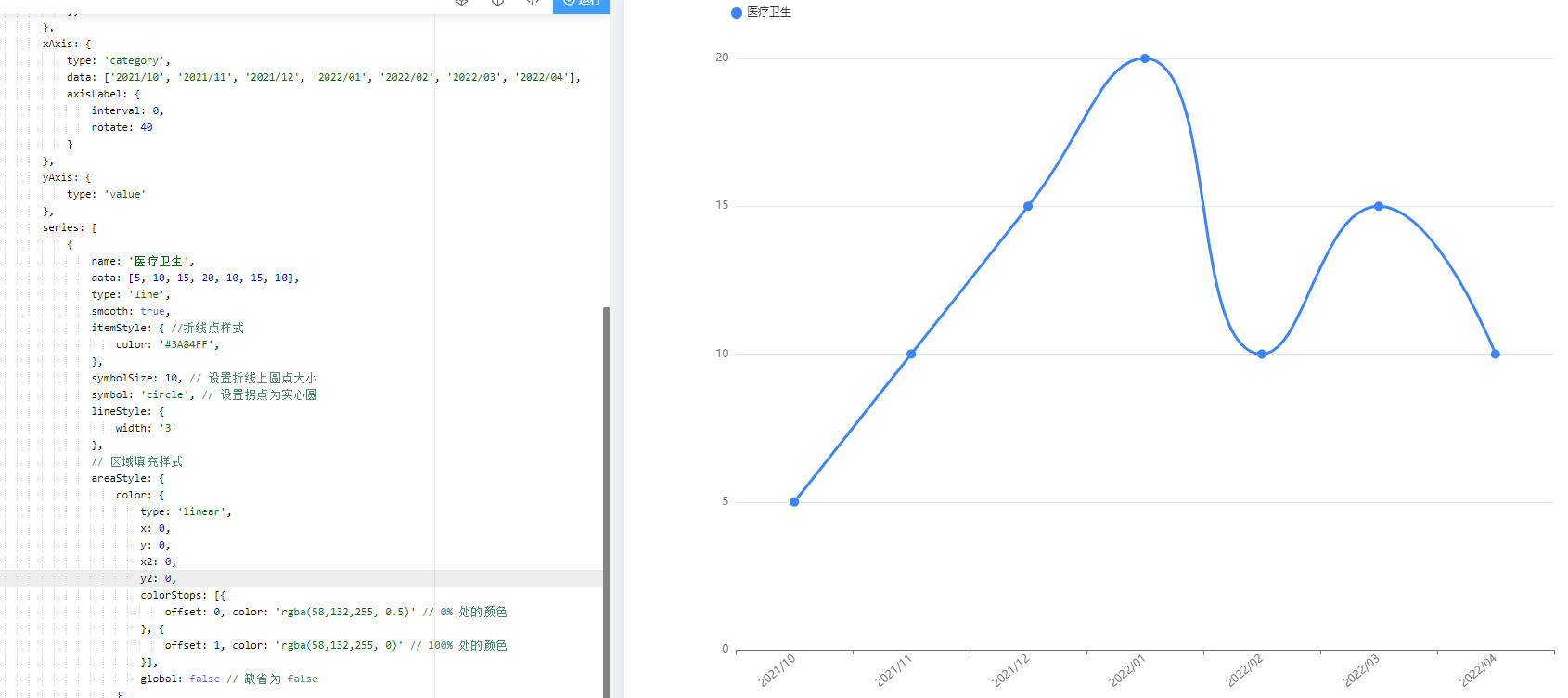
Echarts图表中的渐变色主要用于颜色过渡,使图表的颜色变化没有那么突兀,以下分为两篇,分别介绍两个关于渐变色的重要属性,这里介绍第二个---areaStyleaxisPointer是series中的属性,他控制折线图中包含数据的颜色,当有很多条不同的折线的时候便于区分,这里以线性渐变的折线图为例。x,y,x2,y2,代表包围框中的百分比,数值范围 0-1;当我把其中的所有数据都变成0,颜色就因...

Echarts中的渐变色--axisPointer
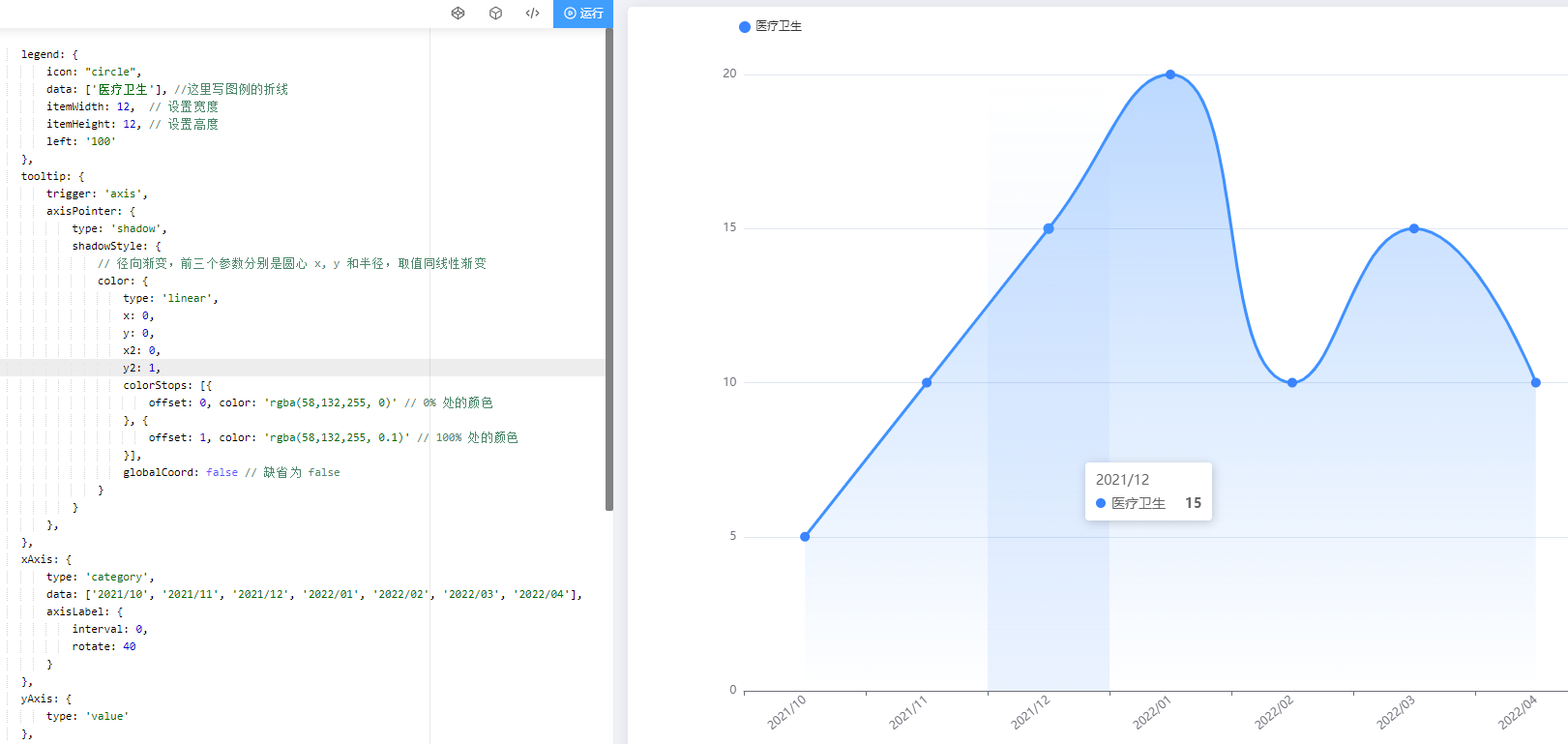
Echarts图表中的渐变色主要用于颜色过渡,使图表的颜色变化没有那么突兀,以下分为两篇,分别介绍两个关于渐变色的重要属性,这里介绍第一个axisPointer。axisPointer是tooltip中的属性,他控制这当鼠标悬浮在图表上时,渲染该部分数据,有线性渐变和径向渐变这里以线性渐变的柱状图为例。x,y,x2,y2,代表包围框中的百分比,数值范围 0-1;ColorStops:这个数组代表着...

渐变色提高吸引用户注意力的绝佳选择!
我们在网页中看到越来越多的设计师都在采用渐变色的设计,现在渐变色已经成为了一种趋势。渐变色能带来绝佳的视觉吸引力,从而提高吸引用户注意力。那么,在网页中使用渐变色能带来哪些好处呢!文汇建站结合多年的建...

如何运用渐变色提升设计格调!
渐变是设计师们最简单的设计手法之一,也是网页设计师常用的设计技巧。现在无数的网站开始使用渐变色,所以今天文汇建站小编分享几个如何巧妙运用渐变,迅速提升设计的格调。1、在图片上使用渐变色叠加作为一种设计...









