
vue功能介绍之计算属性
大多数情况下,我们都可以将Vue组件中定义的属性数据直接渲染到HTML中,但有些情况下,属性中的数据需要处理后再进行渲染,Vue给我们提供了计算属性来实现这种逻辑。计算属性是用来声明式的描述一个值依赖了其它的值。当你在模板里把数据绑定到一个计算属性上时,那么当其依赖的任何值发生变化时,Vue 会使该计算属性改变并同时更新 DOM。这个功能非常强大,它可以让你的代码更加声明式、数据驱动并且易于维护。...

vue功能实现之计算属性
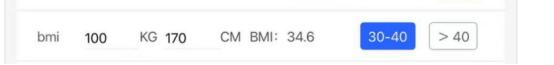
上一章我们已经了解了什么是计算属性,下面我们需要利用计算属性实现一些更复杂的功能。如图,当用户输入身高和体重时,我们需要自动计算出来用户的bmi。并且当bmi的值大于30小于40或大于40时,右侧的按钮能够同步高亮。如图所示:首先通过weight和height绑定用户输入的身高和体重,接着定义一个计算属性bmi,其依赖于用户所输入的身高和体重,经过运算返回一个带一位小数的bmi值。接着渲染到页面上...

阿里巴巴矢量图在vue项目中的运用
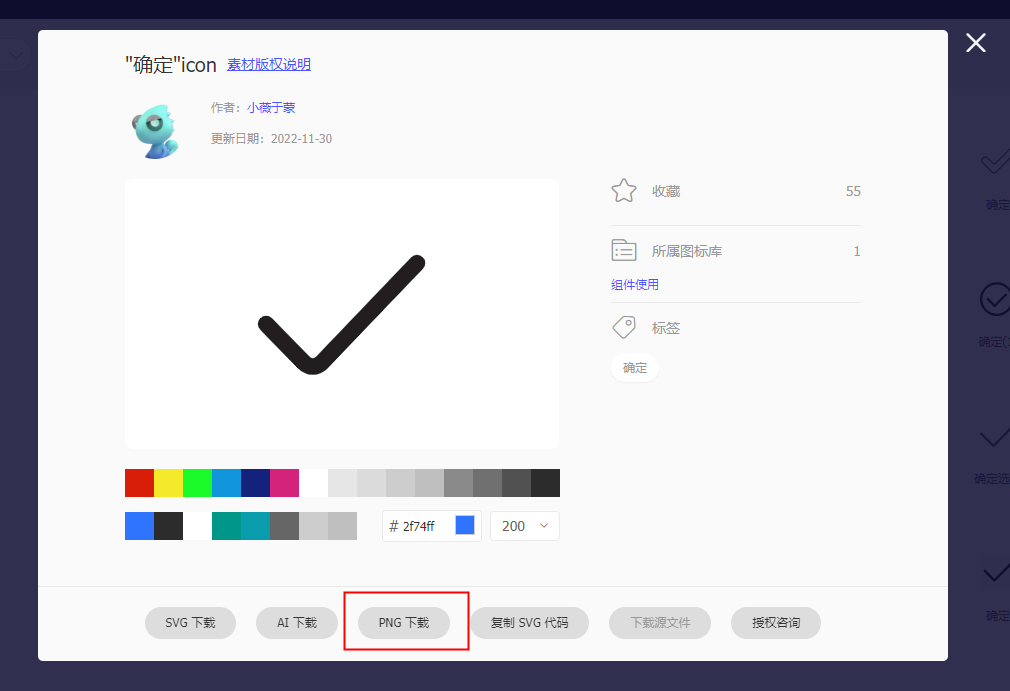
阿里巴巴的矢量库中拥有巨量的图标,各式各样,属于一搜一大把的,而且矢量库中允许使用png的形式下载,也就是说我们可以把图标作为图片直接使用,这里我们不介绍。主要介绍一下类似elementUI的font-class的引入方式。 首先,你要先拥有一个本网站的账号,使用手机号就能注册,不多赘述,在选择下载方式的时候不要直接下载,而是点击加入库中。再把库中所有的图表加入到你的项目,如果没有项目,你可...

Vue2路由元信息mate
先给大家看个以前写的很蠢的代码。 首先,很麻烦的把所有的路由的path写了一遍,然后还得对照路径写要显示的文字,然后在循环出来根据是否和当前路由相等来展示。先不说每次添加新页面都得来这个组件加一条对应的对象,而且浏览器里因为是v-show,并不是没有加载而是display:none隐藏起来了。 所以打开toptext这个div的时候,他不是一个,而是很多很多个。当时忘了meta这个东西,看r...

vantUI中瀑布流滚动加载的使用以及请求异常问题的解决
VantUI中的van-list,即瀑布流滚动加载,用于展示长列表,当列表即将滚动到底部时,会触发事件并加载更多列表项。官网给出的示例如图所示:首先设置listLoading和finished两个变量,listLoading控制列表数据的加载状态,finished为是否已加载完成,加载完成后不再触发load事件。@load="onLoadList"绑定了一个加载事件,当滚动条与底部距离小于 off...

层级选择器之关键词搜索功能
上一章我们已经全部完成了层级选择器的实现。除此之外我们还想增加一个关键词搜索功能。在此之前我们需要先完成二级选择器的显示与隐藏。通过v-show来控制二级选择器的显示与隐藏。当点击按钮时,在方法里改变item.isShow的值即可。若后台数据中没有提供isShow这样的字段,则需要在请求接口的时候本地初始化。接下来需要实现关键词搜索功能。利用filter函数,当包含关键词的时候就返回这条数据。如图...








