VantUI中的van-list,即瀑布流滚动加载,用于展示长列表,当列表即将滚动到底部时,会触发事件并加载更多列表项。
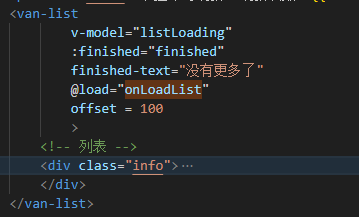
官网给出的示例如图所示:

首先设置listLoading和finished两个变量,listLoading控制列表数据的加载状态,finished为是否已加载完成,加载完成后不再触发load事件。

@load="onLoadList"绑定了一个加载事件,当滚动条与底部距离小于 offset 时触发。
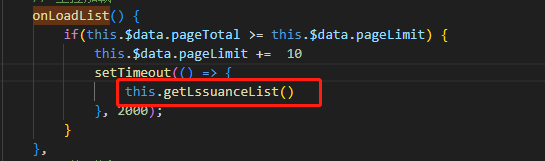
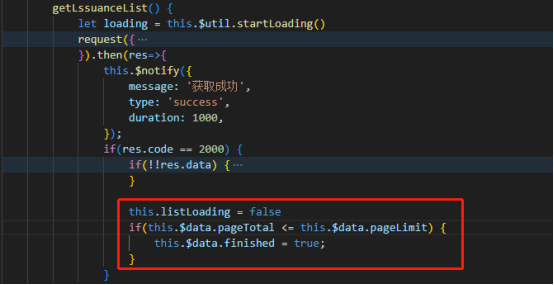
在onLoadList方法中请求后台数据,由于当组件滚动到底部时,会触发 load 事件并将 loading 设置成 true,只需要获取成功后修改listLoading与finished的值即可,如图所示:


但是执行时,却会发生请求异常问题,onload事件不断触发,数据会不停的请求并加载。
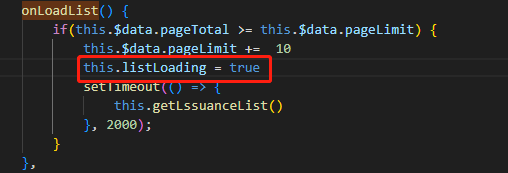
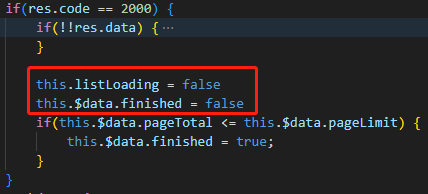
此时我们需要将listLoading和finished两个变量初始化,


这样便可以解决同时发出多个请求的问题。
若修改之后问题还没有解决,可能是因为一次请求加载的数据条数较少,导致列表内容无法铺满当前屏幕,List 会继续触发 load 事件,直到内容铺满屏幕或数据全部加载完成。解决方法就是将offset值设置的高一点(默认是300)。
上一篇: 层级选择器之关键词搜索功能












