
vue移动端ui-vant的使用
其实与element的写法大致相同,首先我们需要先下载依赖。 npm i vant@latest-v2 -S 然后,在main.js中引入 import Vant fro

如何让Vue实现移动端适配
我们在纯静态网页中使用js来适配各种移动端的方法之前的文章已经讲过了,由于vue有更牛逼的插件,所以我们这里选择使用插件来适配移动端。 首先,我们安装两个插件postcss-pxtorem和li

利用用户代码片段快速生成vue3模板
之前为大家讲过vue2的用户代码片段生成模板,现在为大家带来vue3的代码片段,vue3由于版本更迭,修改了部分生命周期与数据构建方式。{ "Print to console": {

vue使用base64加密密码
之前做过自动登录功能,登录的时候如果选择了保存密码的话,是把账号和密码放cookie里(或者localStorage,但退出时别忘了清掉),下次登录时判断一下cookie里有没有指定名称的信息,如果有

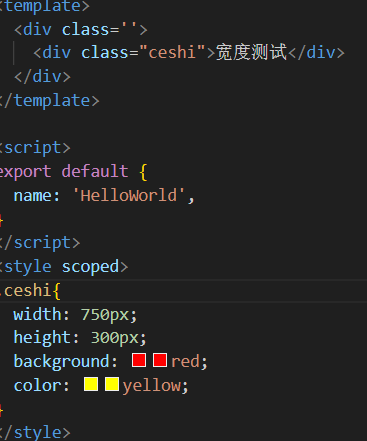
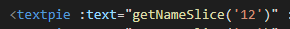
使用计算属性解决HTML模版语法不能正确显示的问题
当在 Vue 中使用模板语法时,有时会遇到需要对数据进行处理然后在模板中显示的情况。比如想对对象中的某些值进行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能会导致页面显

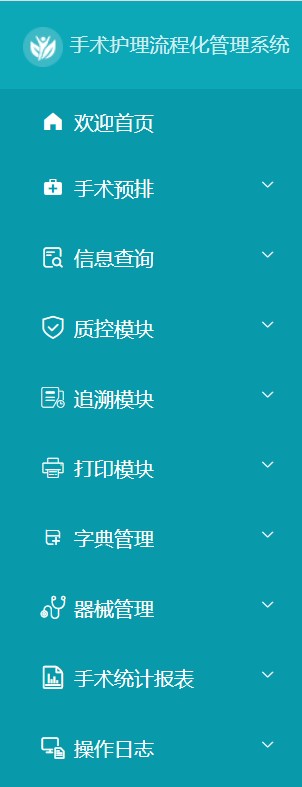
选择内容后关闭侧边栏
今天给大家讲一下‘半自动化’侧边栏,侧边栏是导航中经常用到的东西,侧边栏过大会导致内容展示不全面,过小在路由跳转时会不方便,点击后直接关闭侧边栏,如果用户不熟悉系统操作为了寻找某个页面会频繁地打开和关








