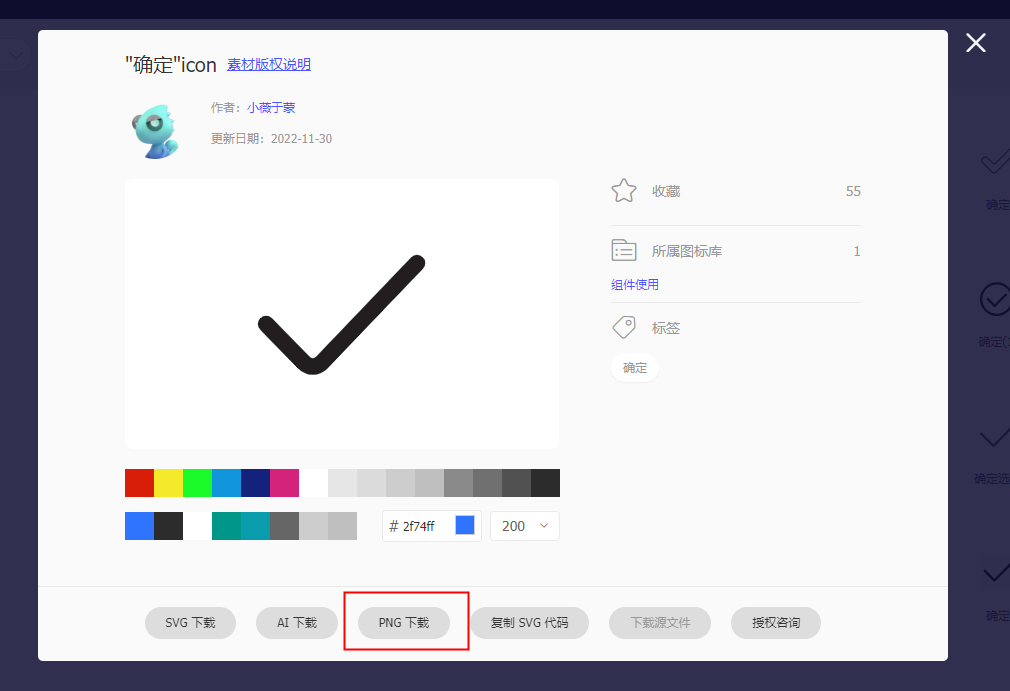
阿里巴巴的矢量库中拥有巨量的图标,各式各样,属于一搜一大把的,而且矢量库中允许使用png的形式下载,也就是说我们可以把图标作为图片直接使用,这里我们不介绍。主要介绍一下类似elementUI的font-class的引入方式。

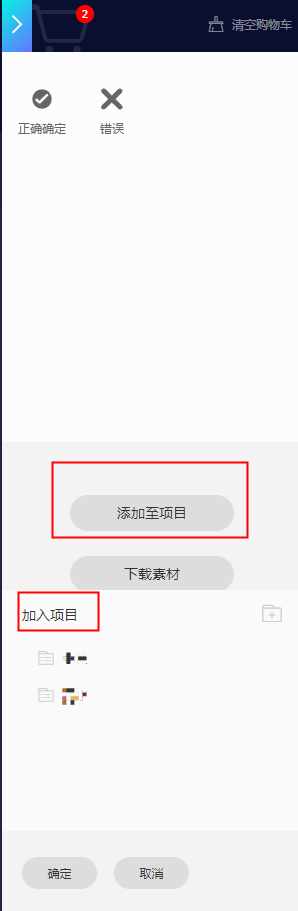
首先,你要先拥有一个本网站的账号,使用手机号就能注册,不多赘述,在选择下载方式的时候不要直接下载,而是点击加入库中。再把库中所有的图表加入到你的项目,如果没有项目,你可以点击右侧创建一个和项目。

接下来我们把鼠标移动到头部导航的资源管理里,点击我的项目,在这里你就能看见你创建的项目了。在项目中你可以更加细致的修改图标的颜色名字等,比较重要的是项目设置中FontClass前缀和fontfamily,当你使用图标是这两个全都会使用到。


这是官方的调用方法。

但是还有一种骚操作,如果你同时使用了elementUI,你可以使用element-icons作为fontfamily的值,这样尽管你在class中不输入element-icons也能够正常显示,但是不要使用el-作为前缀和elementUI的前缀重复。
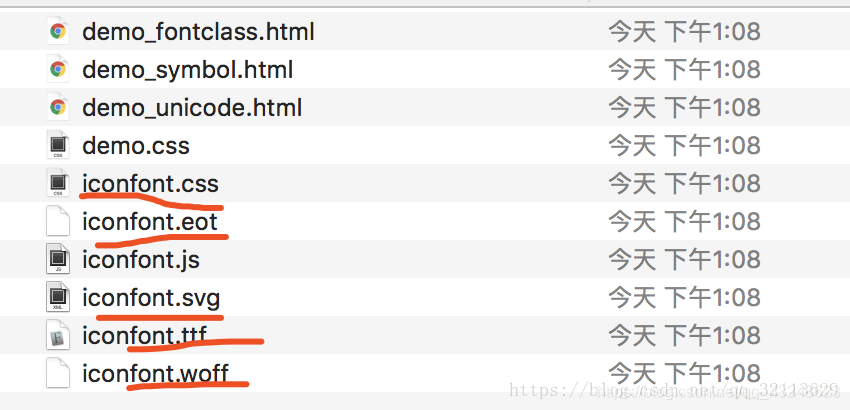
当你设置好前缀和名字等,点击项目上方下载至本地,你会得到一个压缩文件,解压后来到最里边,你只需要留下以下几个文件,剩下的都没啥大用。

接下来请把这些文件放到你项目中的某个文件夹里。推荐src文件夹->assets->文件夹下面创建名字为icon的文件夹。然后记住你创建的文件夹的位置,在main.js中引入iconfont.css
import('./assets/icon/iconfont.css')现在你就可以正常使用阿里巴巴的矢量图了,如果你的想要添加新的矢量图,别忘了更新文件夹里的文件,矢量图的渲染依靠他们。
如果你按照官方默认的项目设置设置了矢量图的前缀和fontfamily你可以使用官方如上的方法调用他们,类似elementui,只需要在i的class里输入fontfamily名和前缀名+图标名就可以,下一篇文章为大家演示一下在项目中的应用。












